Adyen
If you are using Adyen.js as your checkout solution and need to be SCA-compliant under the European PSD2 regulation, you may need to additionally integrate Chargebee's 3DS Helper in your checkout to handle 3DS transactions. For more information, see how to integrate 3DS Helper and support 3DS flows.
Introduction
Adyen is the payment platform of choice for many of the world's leading companies. Its success can be attributed to its ability to offer multiple payment options using a streamlined platform. Adyen provides a modern end-to-end infrastructure with direct connections to international card networks like Visa and Mastercard, while supporting a host of other globally preferred payment methods.
This document will assist you with integrating your Adyen payment gateway with Chargebee.
Choosing Adyen
Here are a few things to consider before you choose Adyen as your payment solution:
- Payment methods: Chargebee supports multiple Adyen payment options including Cards, SEPA, iDEAL, Bancontact, Sofort, Klarna Pay Now, Payconiq by Bancontact, Online Banking Poland, Giropay, Apple Pay, Google Pay, BACS, ACH, and PayPal.
- Pricing: While Adyen does charge a setup fee, the gateway operates on a tiered pricing model (the more your transactions, the lower the fee per transaction). More on Adyen's pricing here.
- Currency support: Adyen supports over 140 currencies. Find the complete list of currencies here.
- Payment processing: Adyen processes payments asynchronously. This means there is a delay between the time Chargebee makes a payment request and the time Adyen responds as a result of the request.
A few zero-decimal currencies (IDR, UGX, and more) in Adyen are non-zero-decimal currencies in Chargebee. Therefore, it is recommended that you pass the amount to Chargebee in cents via a Chargebee API. Chargebee supports amounts with up to two decimal places in the major unit of the currency. This amount with two decimal places must be converted to an integer by multiplying it by 100.
For example, to specify an amount of 10 IDR, set the amount as (10 x 100) = 1000 cents.
Note:
- Adyen processes payments asynchronously, which means there will be a delay in response from Adyen.
- Collect Invoice On Update Payment Method is not supported for Adyen.
Due to recent world events, you may experience failures for payments originating from Russian financial institutions or instruments. We recommend reviewing guidelines issued by respective payment gateways for additional information.
Automated Account Updater
Payment failures and recovery are commonly inconveniences associated with recurring billing businesses. In most cases, payment failures occur as a result of expired or outdated card details. Adyen utilizes a solution that offers Batch or Real-time automated account updater to reduce payment failures.
Chargebee only supports the Real-time account updater feature to ensure all updates to a customer's card information is updated in Chargebee (in real-time). This is accomplished with the help of card networks and the Adyen gateway.
Prerequisites
To integrate your Adyen account with Chargebee, you must review the following prerequisites actions before initiating the configuration process:
-
Ensure you have an active Adyen account with access to a test and live site. Read more about Adyen accounts here. We recommend that you complete and review the results of the end-to-end integration in your test site prior to transitioning it to your live site.
-
Create your API credentials on Adyen and contact their support team to enable the API PCI Payments Role for your API credentials. Read more here.
-
Enable RECURRING_CONTRACT notification for both Test and Live environments to facilitate recurring payments. Log into your Customer Area (CA) account, go to Developers > Wehbooks > Settings and enable Recurring contract. By default, merchant accounts inherit the company's settings unless the setting's value is changed at the merchant level.
-
Enable all applicable payment methods that you intend to offer to your customers in your Adyen account. Read more here.
-
Configuration of Chargebee's Notification[] webhooks on Adyen is mandatory for the integration to function.
Integration Options
| Integration Method | Description | PCI Requirements | 3DS support Available? |
|---|---|---|---|
| Chargebee API + Adyen Gateway | In this method, collecting card information will have to be handled at your end and has to be passed on to Chargebee. Chargebee then routes this card information directly to Adyen. Since card information will be collected by you directly, you will have to take care of PCI Compliance requirements. | High | Yes |
| Chargebee JS | Chargebee's Hosted Components and Fields You will use Chargebee's Components to collect card details and Chargebee's temporary token. | Low | Yes |
| Chargebee JS | Using Adyen's Web Components+Chargebee.js Collect Card details using Adyen's hosted fields and tokenize using Chargebee.js | Low | Yes |
| Chargebee JS | Using Permanent Token - a token that represents a customer's card details stored in Adyen's vault to process payments. | When creating a new token and when converting card details to tokens using: - Hosted Components: Low - Your own Checkout: High | Yes |
| Chargebee JS | Raw card details and JS helper for 3DS. However, this will need you to ensure PCI compliance - You will collect raw card details via your custom checkout and pass it to Chargebee.js 3DS Helper to conduct 3DS flow. | High | Yes |
| Adyen.js + Chargebee API | Using Adyen's Web Components+Chargebee.js Collect Card details using Adyen's hosted fields and tokenize using Chargebee.js. | Low | Yes |
Configuring your Adyen Account
Prior to integrating Adyen with Chargebee, you must set up the following configurations within your Adyen account.
Setup Roles/Privileges in Adyen
The Checkout Webservice role when enabled for your Adyen profile facilitates a simple and flexible way to initiate and authorize online payments. Read more about the Adyen Roles here.
Follow the steps below to confirm or enable this:
-
Log in to the Adyen Customer Area with your company-level account.
-
Navigate to Developers > API Credentials.
-
Click Create new credential.
-
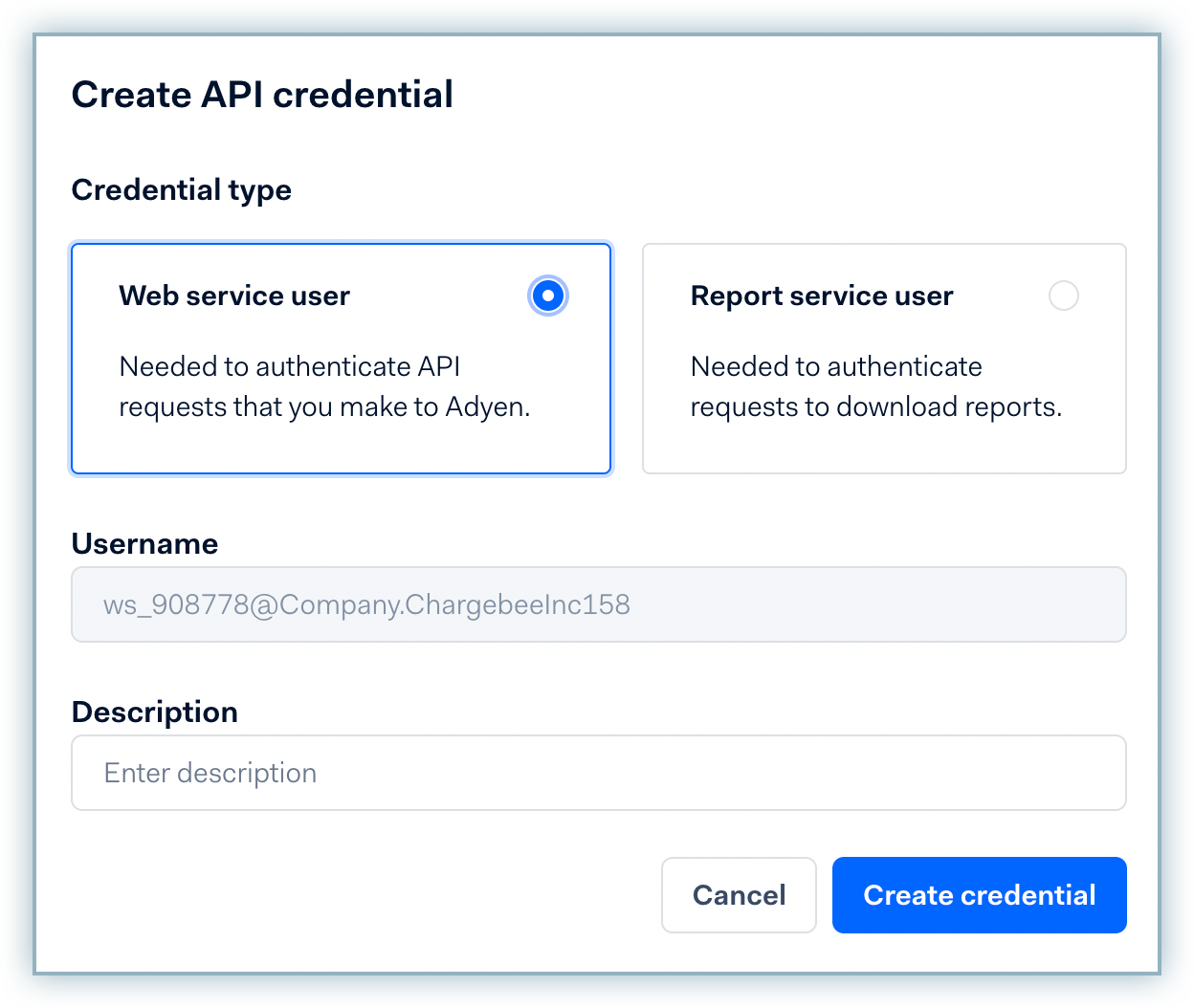
Select Crendential type as Web service user type and click Create credential.

-
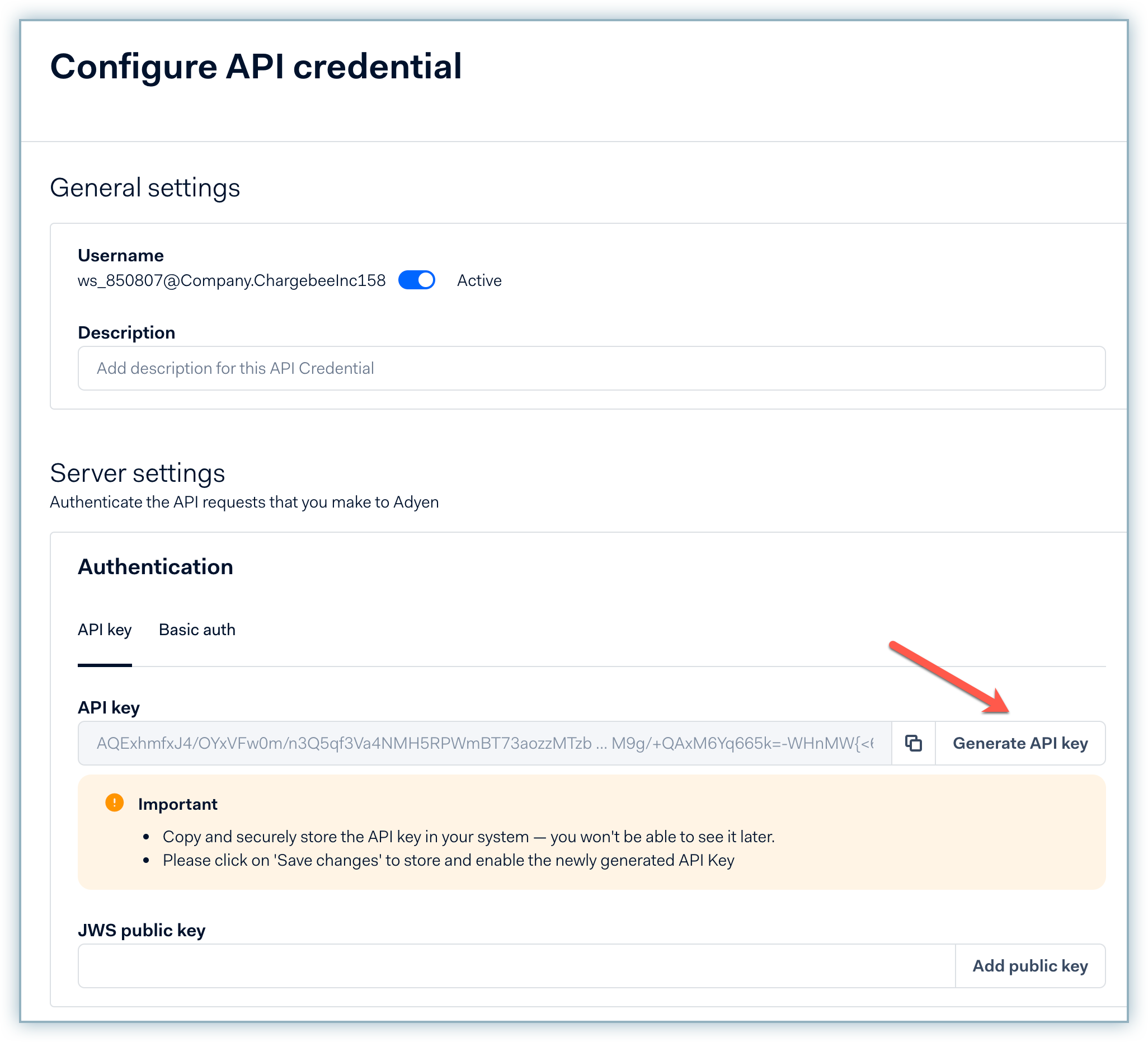
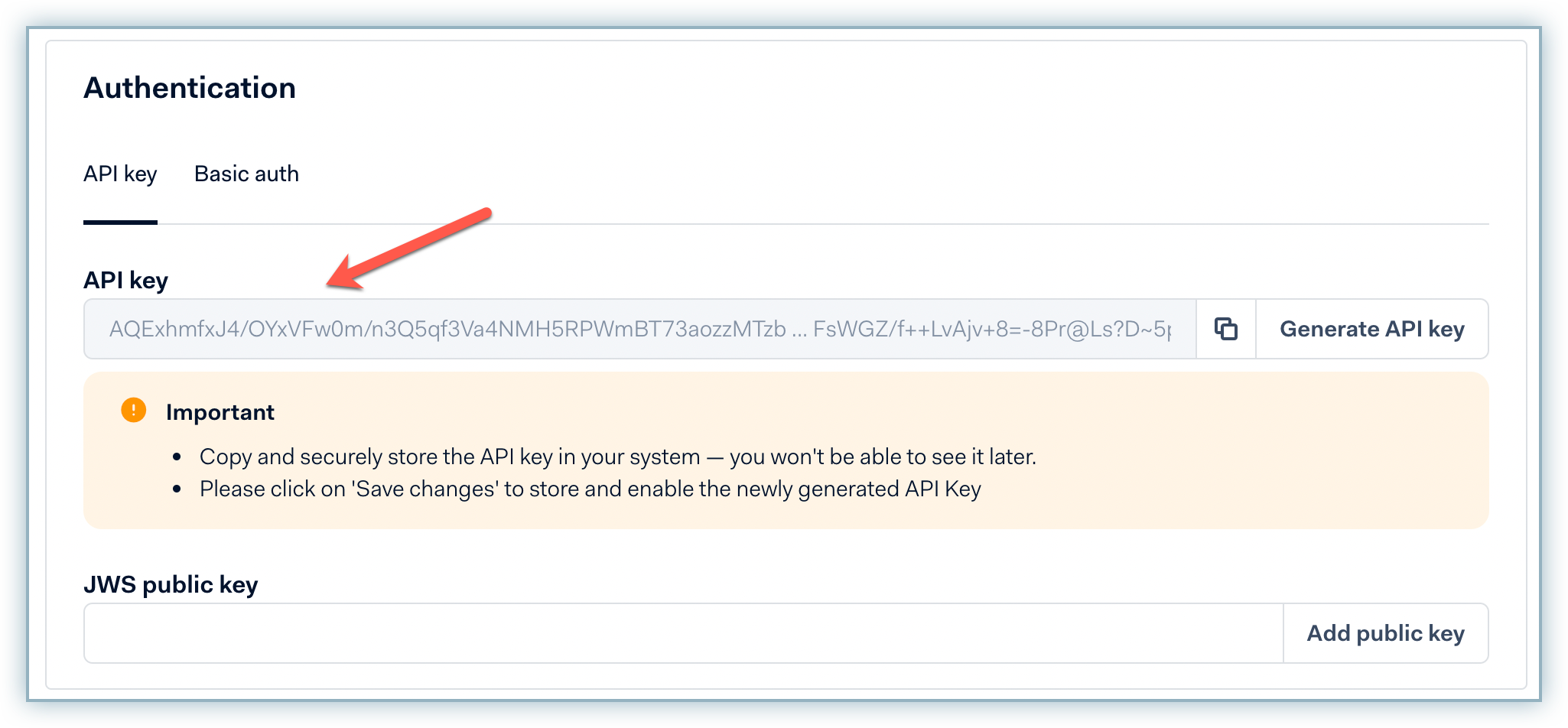
On the Configure API Credential page, click Generate API Key from the Authentication section.

-
Save the generated API key safely on your system. You will have to enter it on the configuration page in your Chargebee site.

-
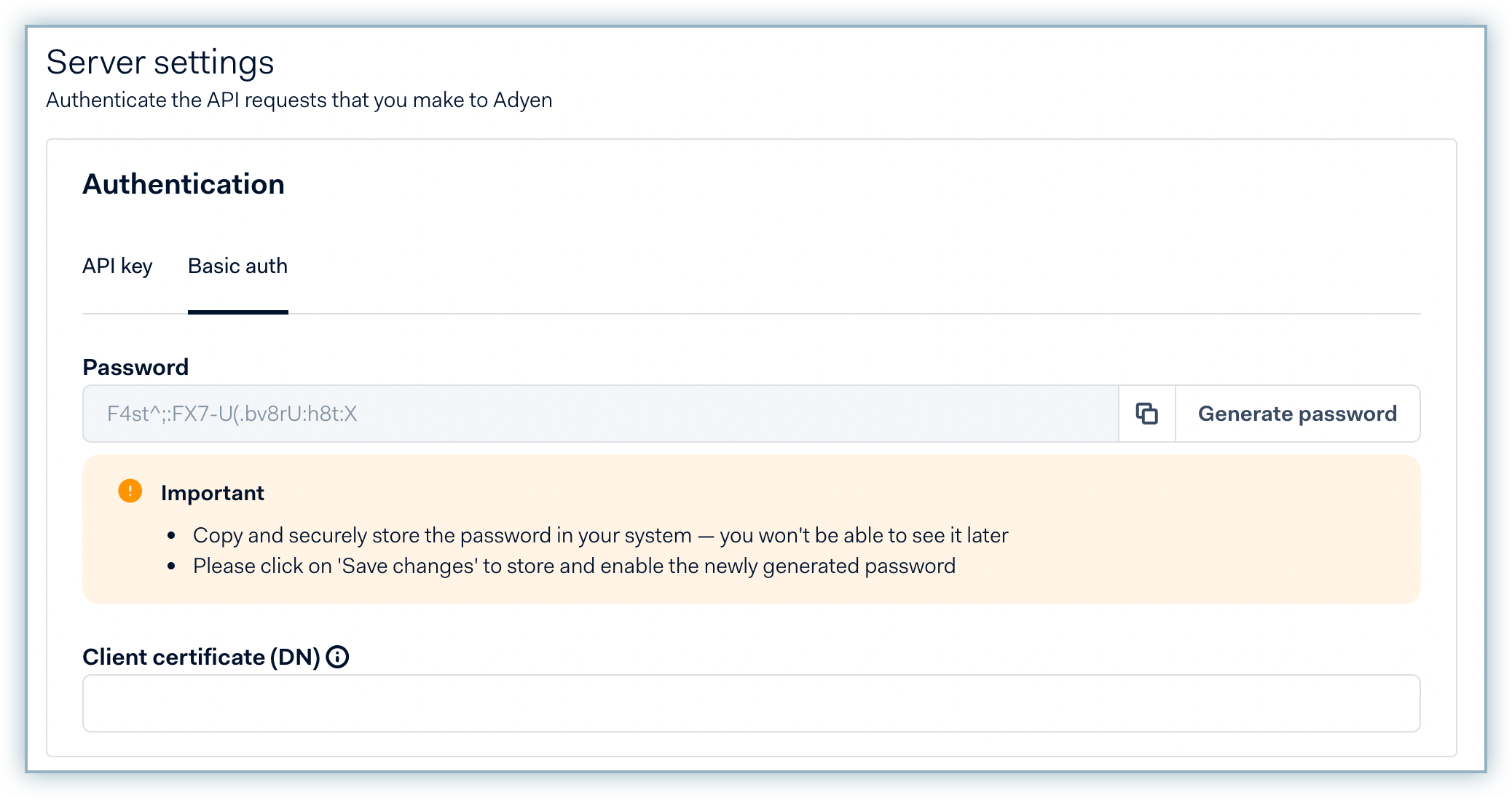
Switch to the Basic Auth tab and click Generate Password.

-
Store the password effectively. Note:This password cannot be retrieved at a later time hence you must store this effectively.
-
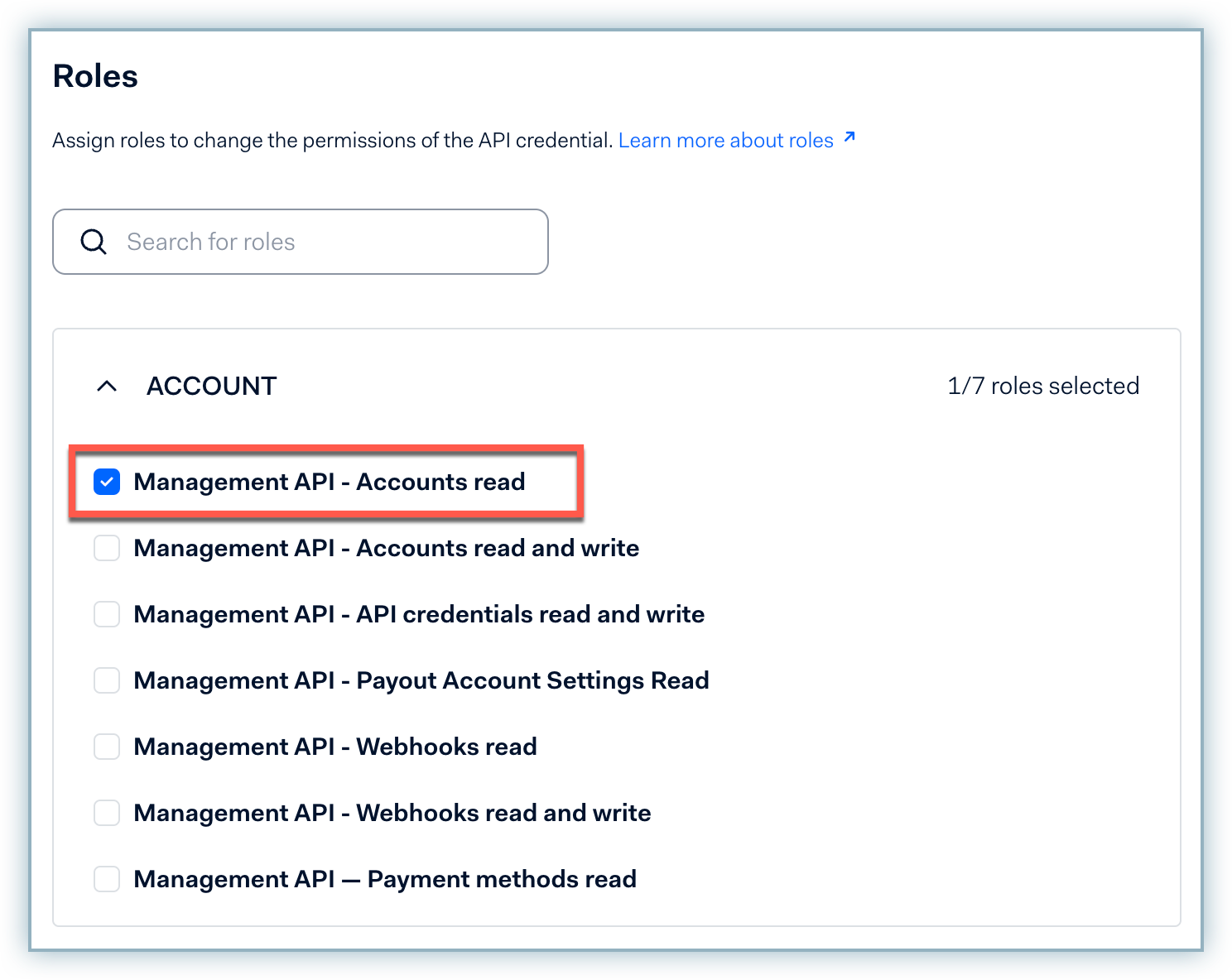
Enable the Management API - Accounts read from the Accounts section under Roles. Enabling this role is crucial for successfully configuring Adyen in your Chargebee site.

-
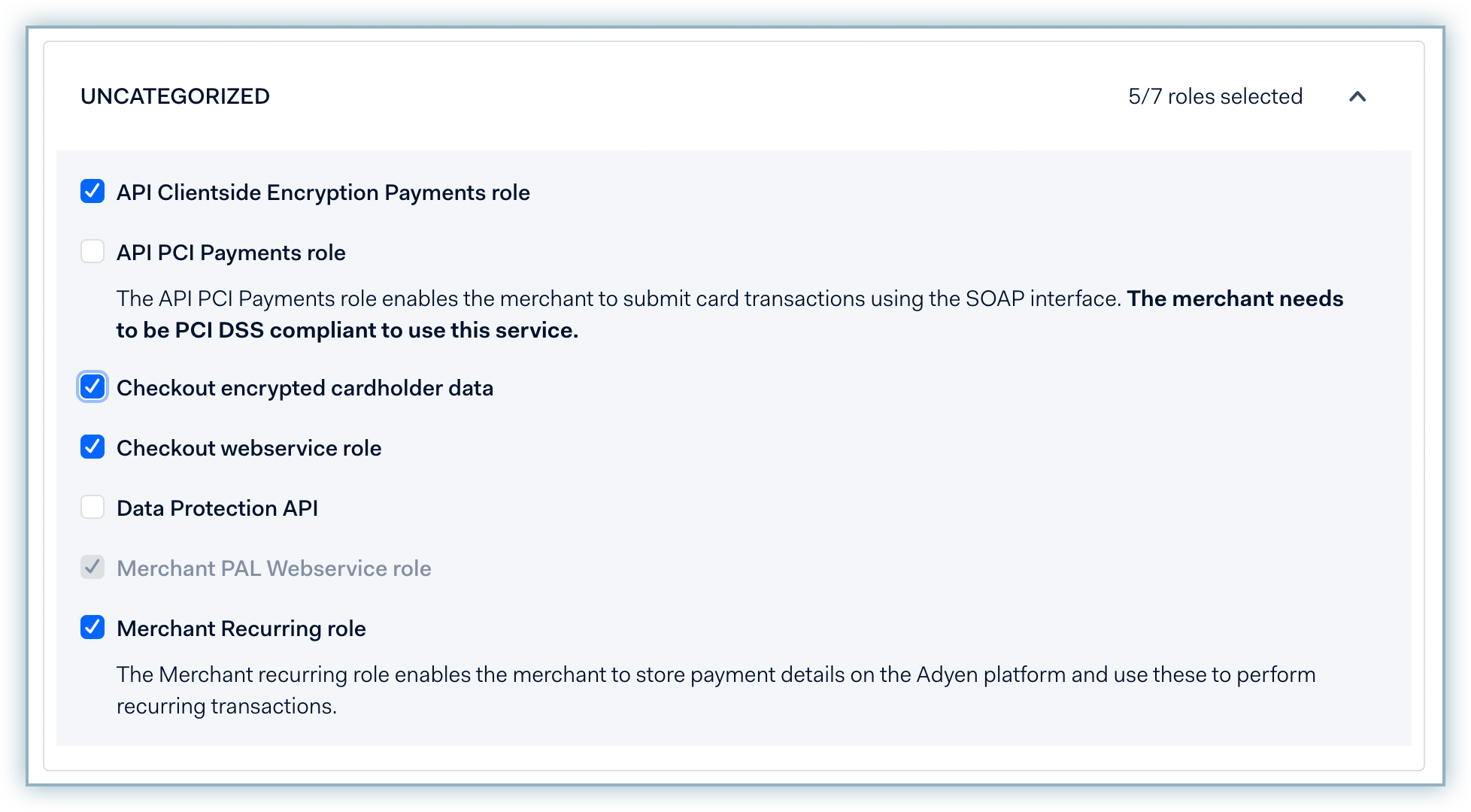
Enable the following roles from the Uncategorized section under Roles:
- API Client-side Encryption Payments Role
- Checkout Webservice role
- Merchant Recurring Role
- Merchant PAL Webservice
- Checkout encrypted cardholder data( if you intend to use Adyen's Web components or Adyen.js Integration)

-
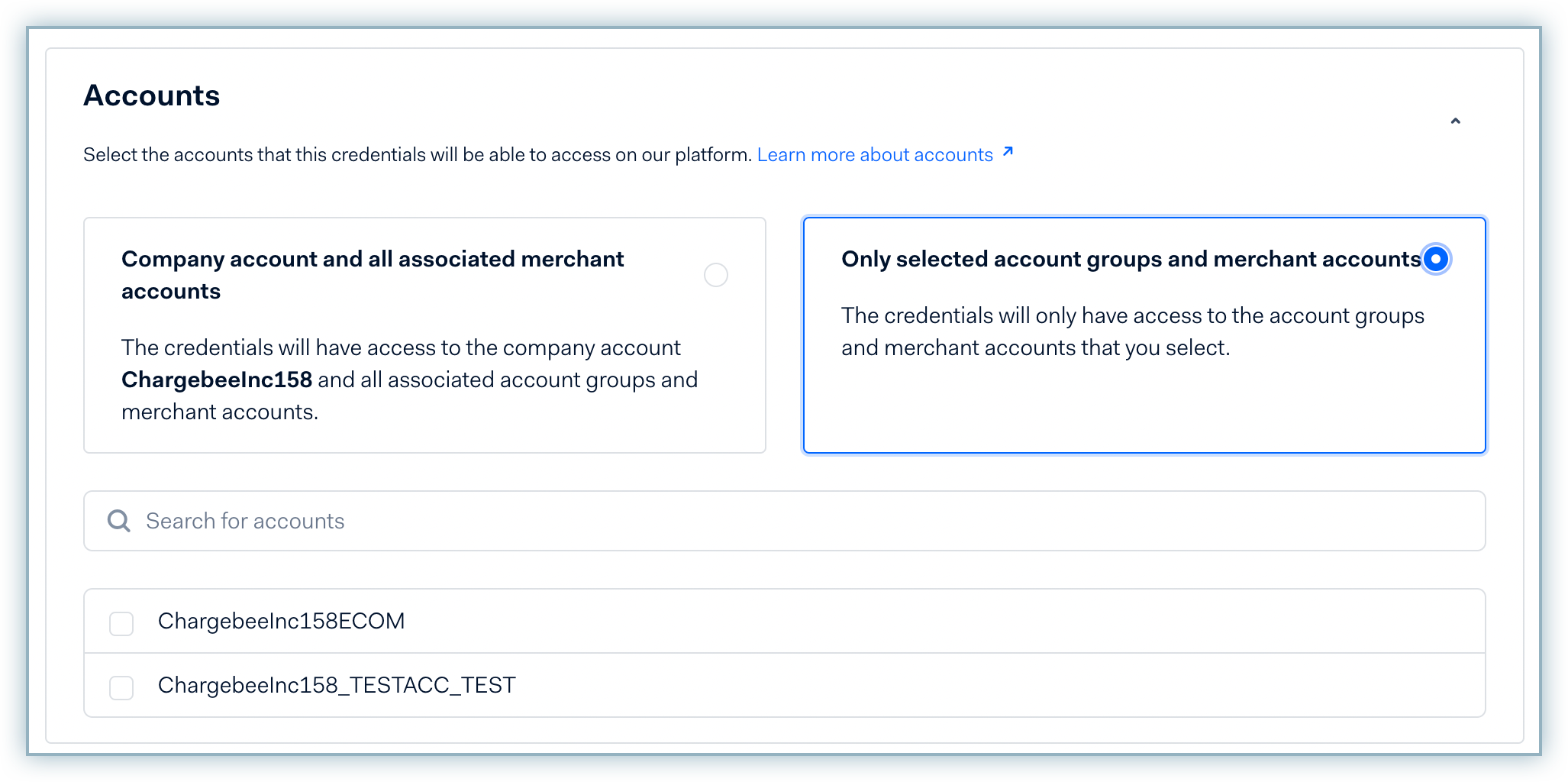
Expand the Accounts section and select the relevant option.

-
Click Save changes
Retrieve Account Details
To effectively integrate your Adyen payment gateway with Chargebee, you must retrieve the following details from your Adyen account. Review the list below for the details required:
-
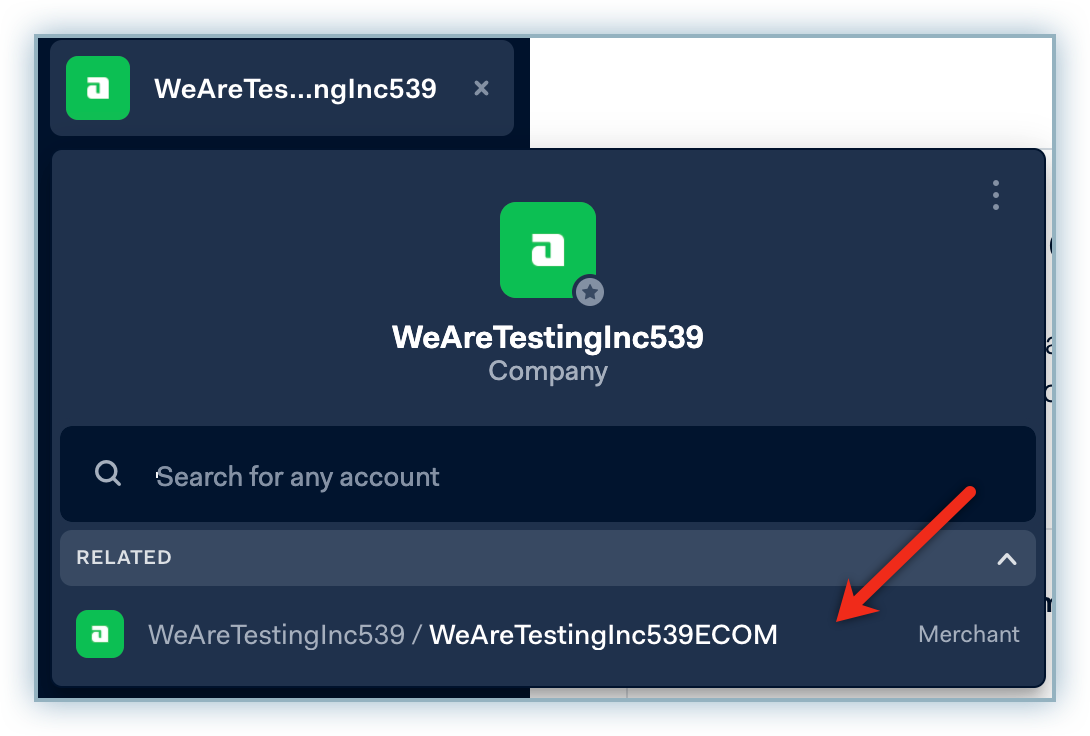
Adyen Merchant Code/Name Click the icon at the top-left corner of your profile page to view or search for your merchant name.

-
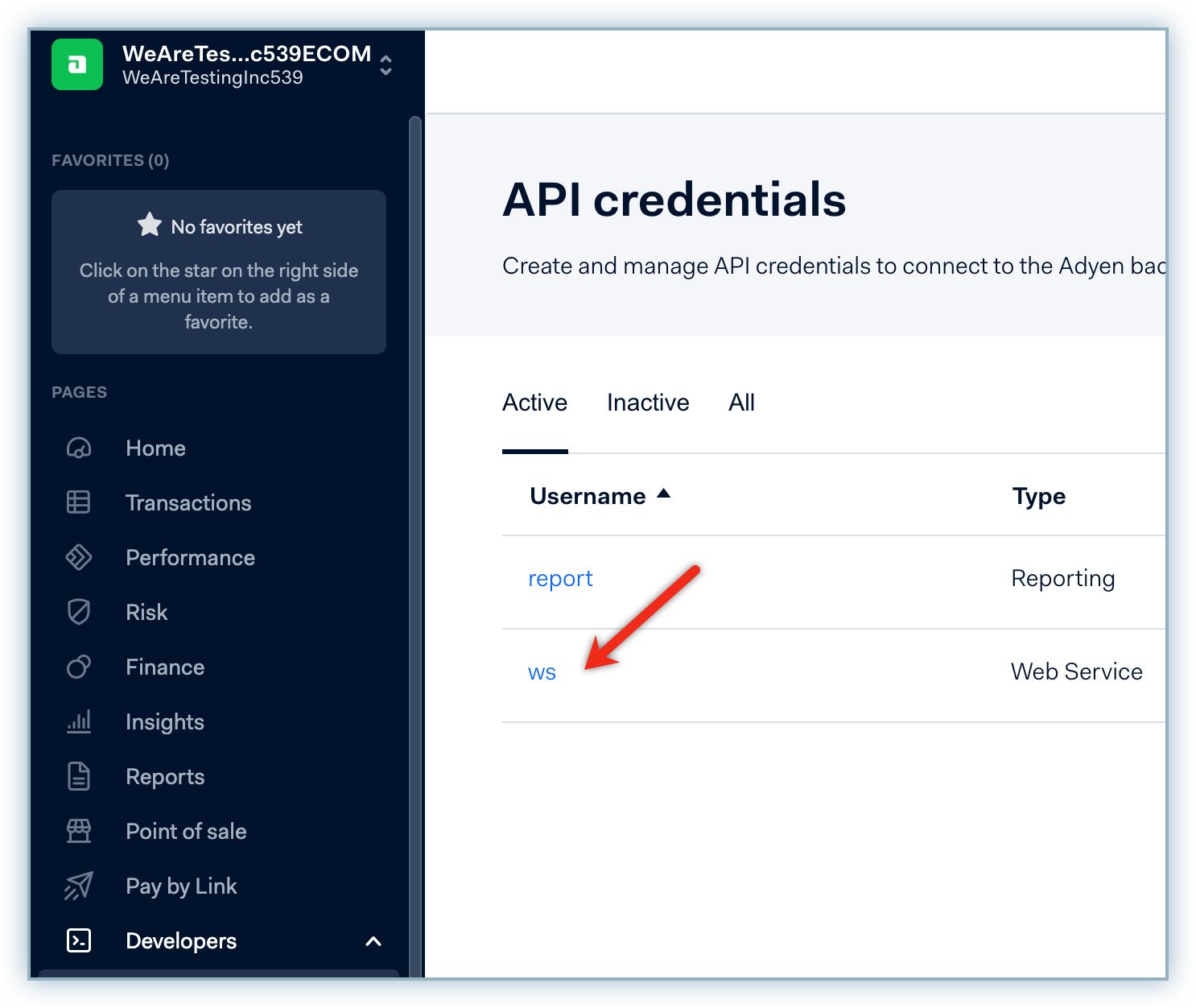
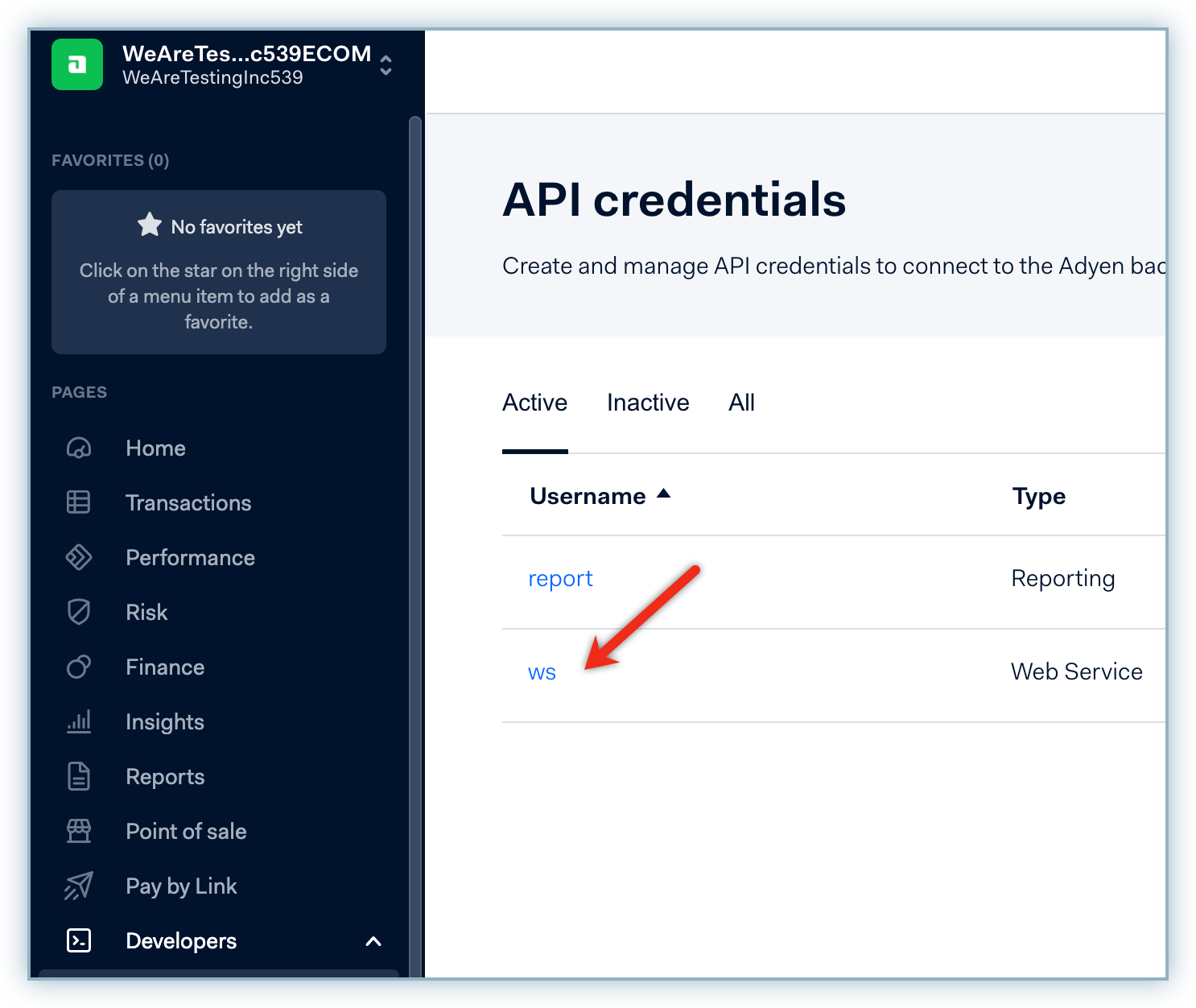
User Name Navigate to Account > User and retrieve the applicable Web Service username from the list.

-
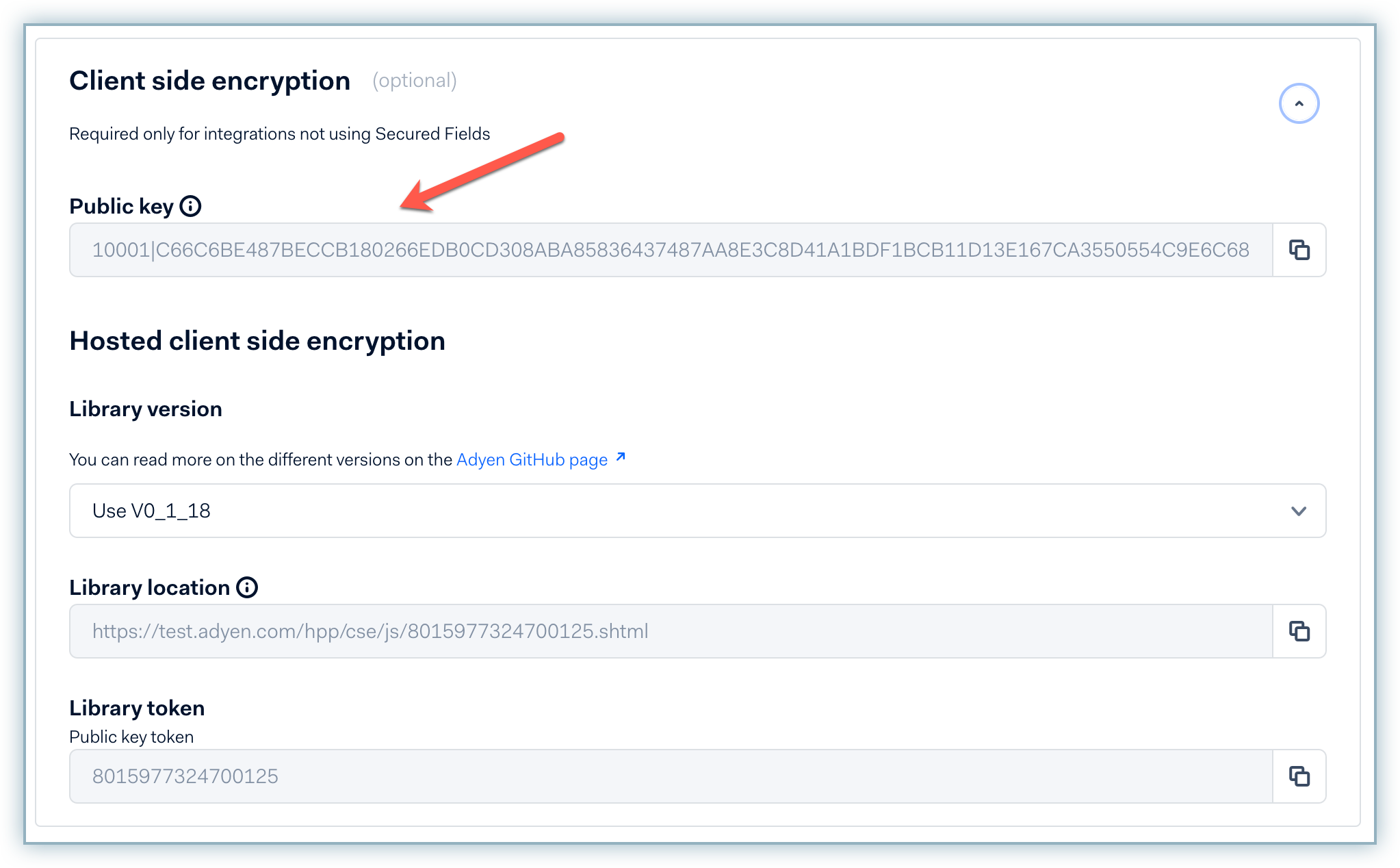
Client-Side Encryption Public key Navigate to Developers > API Credentials and click the Web Service username. Review the details and copy the Client-Side Encryption Public Key.

-
Client Key Navigate to Developers > API Credentials and click the Web Service username. Review the details and copy the Client Key.

-
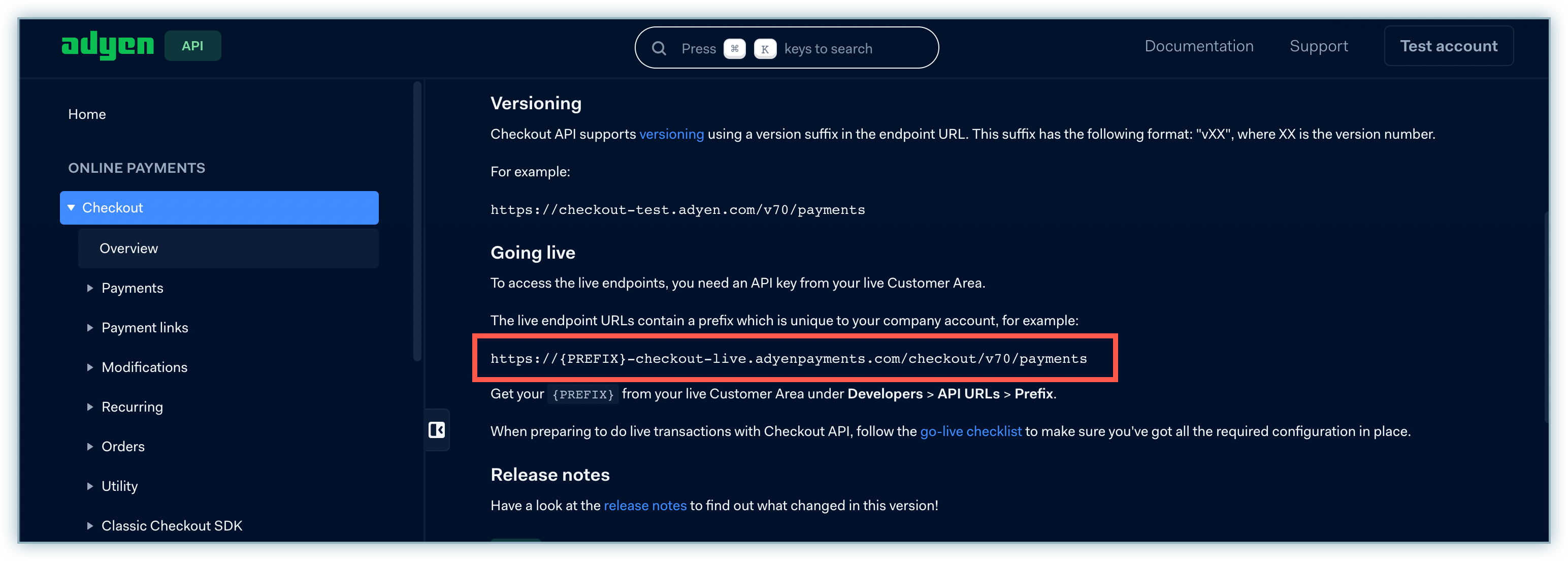
Checkout API Live URL Prefix Navigate to Developers > API URLs and make a note of the Checkout API URL. For example, if your Live URL is https://1797a841fbb37ca7-AdyenDemo-checkout-live.adyenpayments.com/checkout/v32/payments, then your LIVE URL prefix is 1797a841fbb37ca7-AdyenDemo ** This step is optional for your Sandbox Site **

Configuring Adyen your Chargebee site
Once you've set up your Adyen site configuration you can now move to configure this payment gateway to your Chargebee site. Follow the steps below to complete this process:
-
Log into your Chargebee site.
-
Navigate to Settings > Configure Chargebee > Payment Gateways.
-
Click Add Gateway.
-
Click Adyen from the list of Gateway options.
-
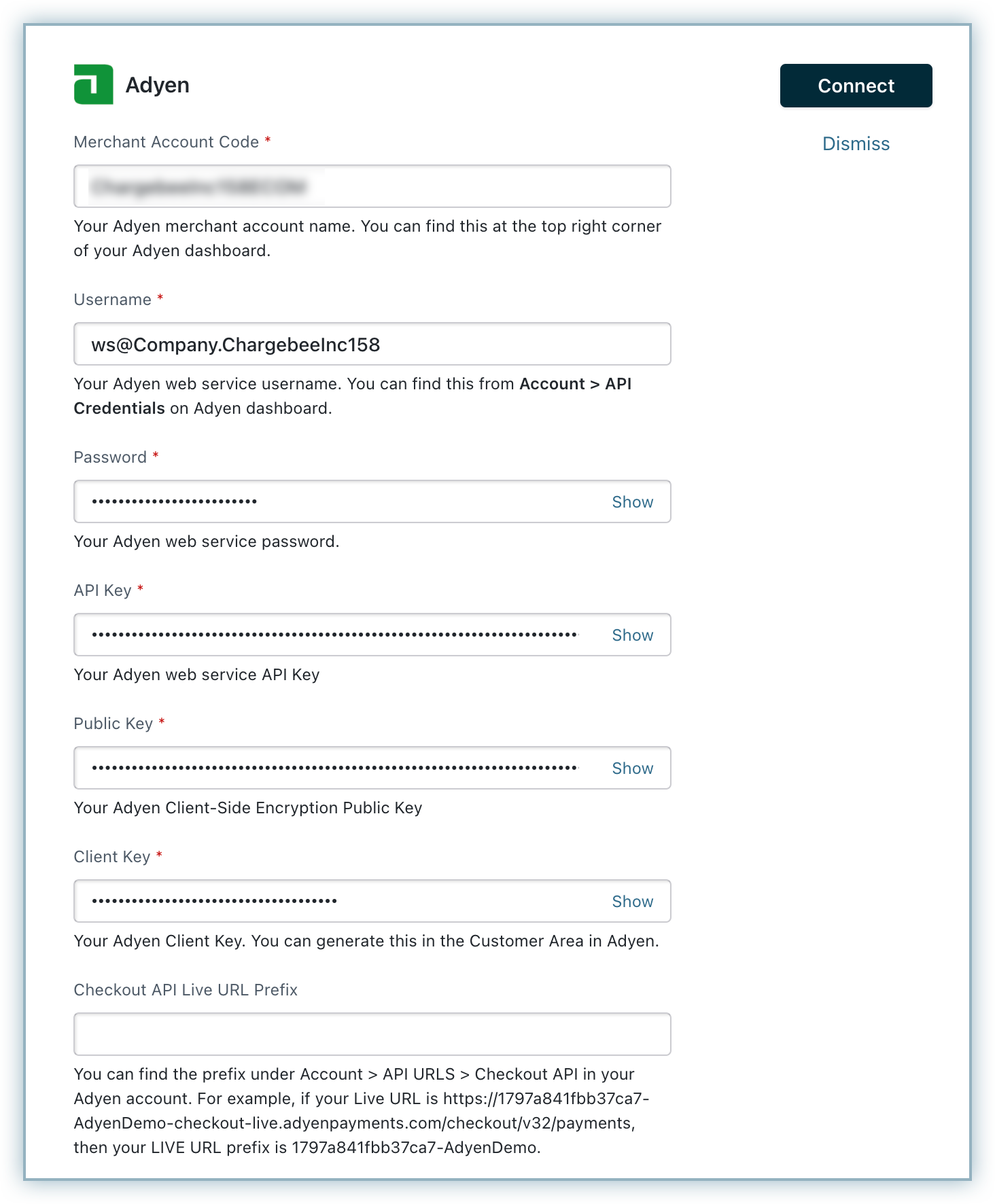
Enter the details retrieved from the Adyen page to the corresponding fields.

-
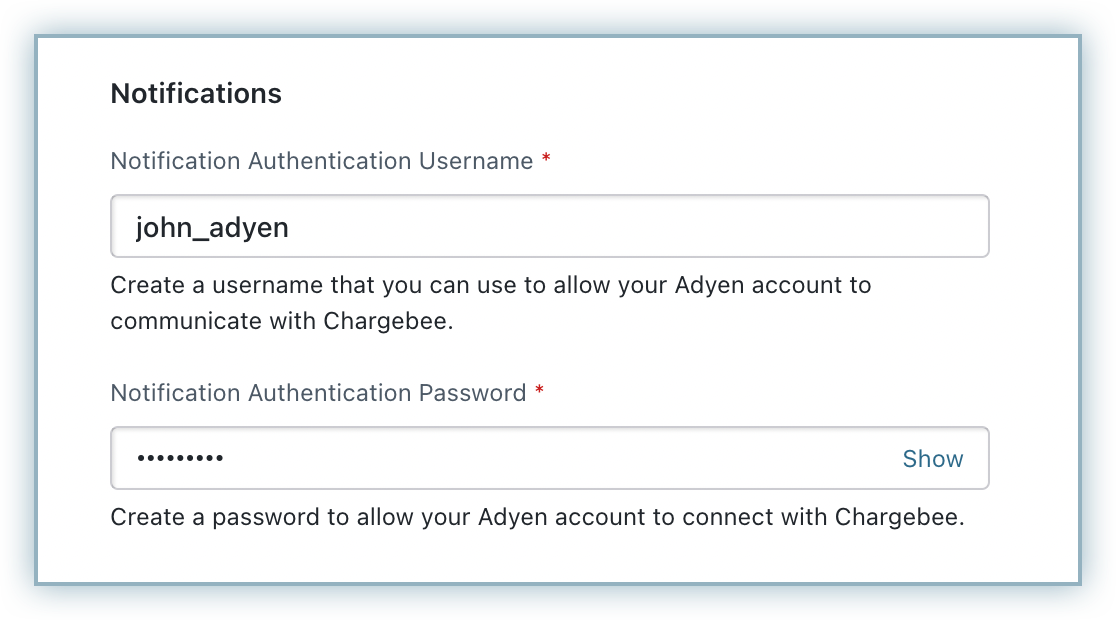
Create a username and password to allow your Adyen account to communicate with Chargebee via Notifications. Note: This will be used for authentication while configuring webhooks on Adyen.

-
Click Connect. Note: A Notification pop-up displays, proceed to Configure Notifications to continue further.
Configure Webhook Notifications
All occurrences of events triggered from your Adyen site must be communicated to your Chargebee site via Notifications.
Note:
The configuration of the webhook/notifications is mandatory for the integration to work.
Follow the steps below to configure your Chargebee notification webhook on your Adyen site:
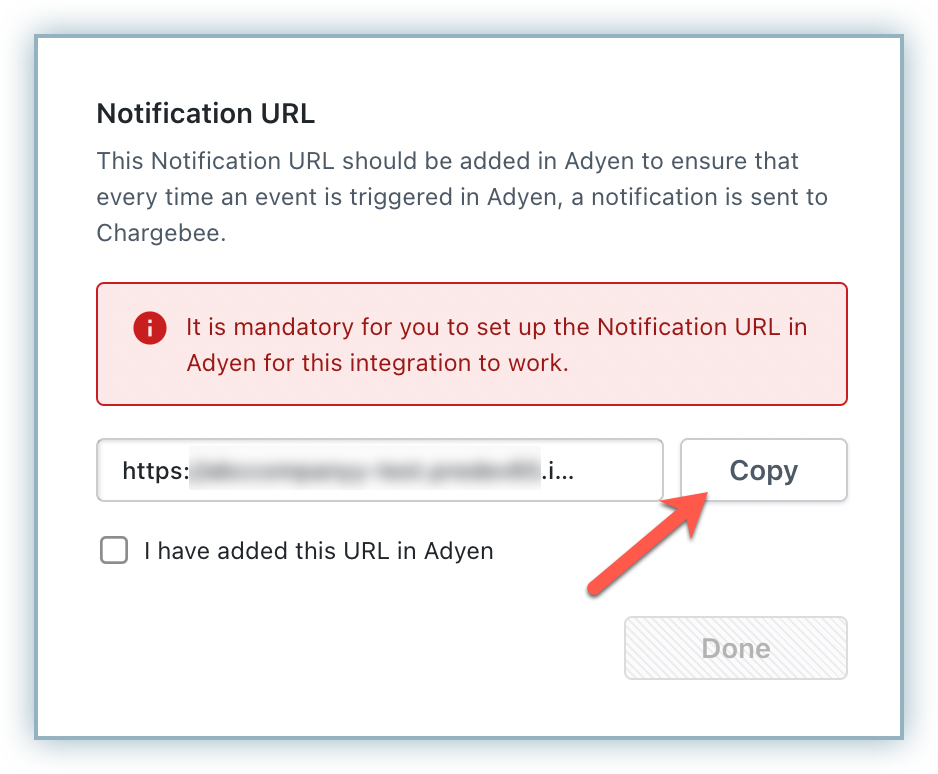
-
Click Copy to copy the Notification URL to your clipboard.

-
Log into your Adyen account.
-
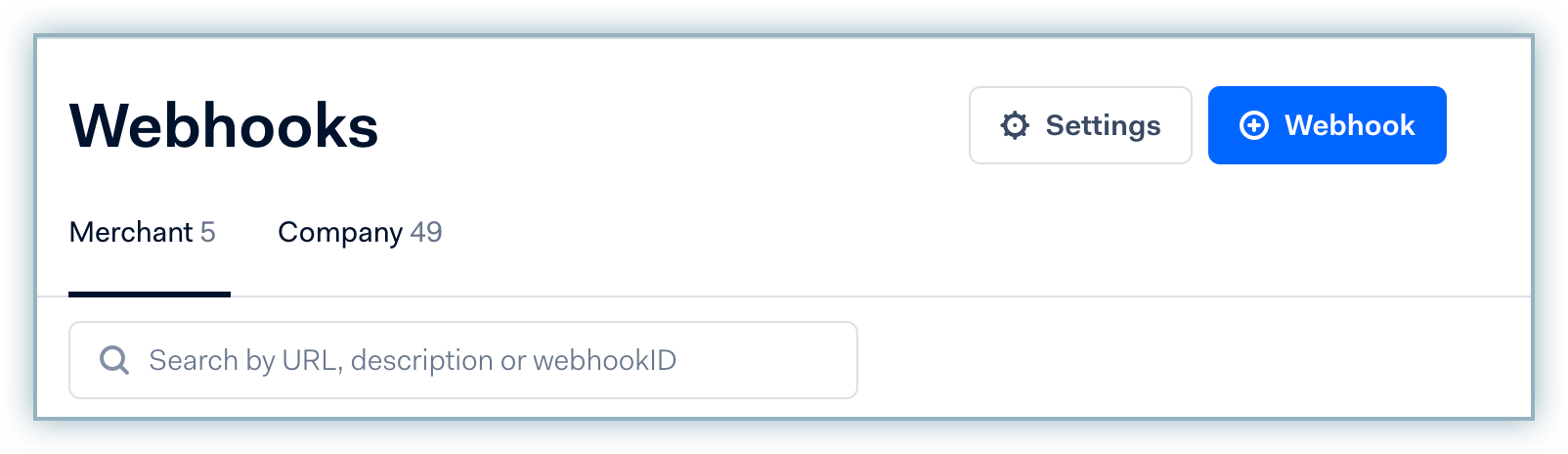
Navigate to Developers > Webhooks and click +Webhook.

-
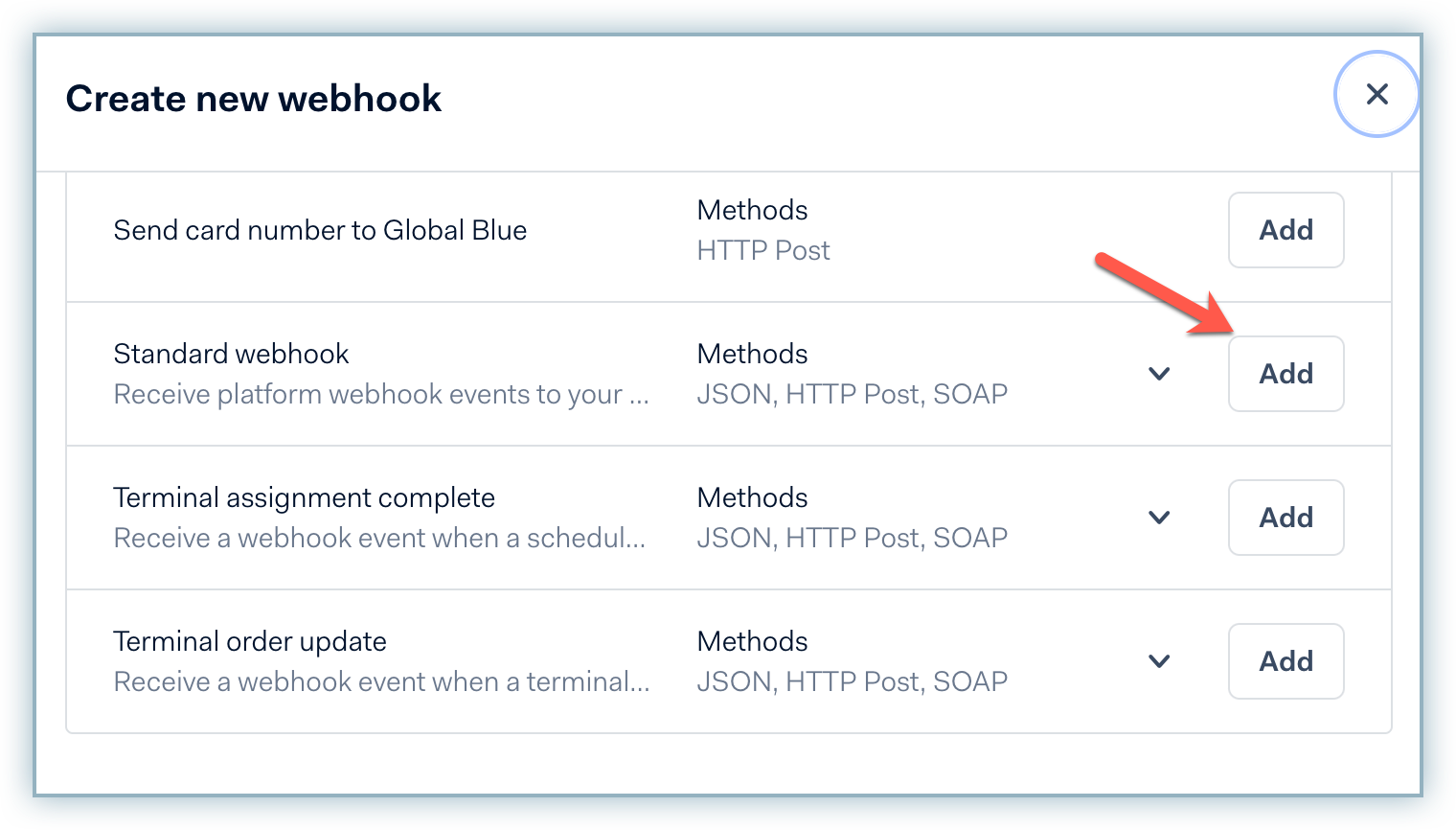
Navigate to Standard webhook from the All Webhooks list and click Add.

-
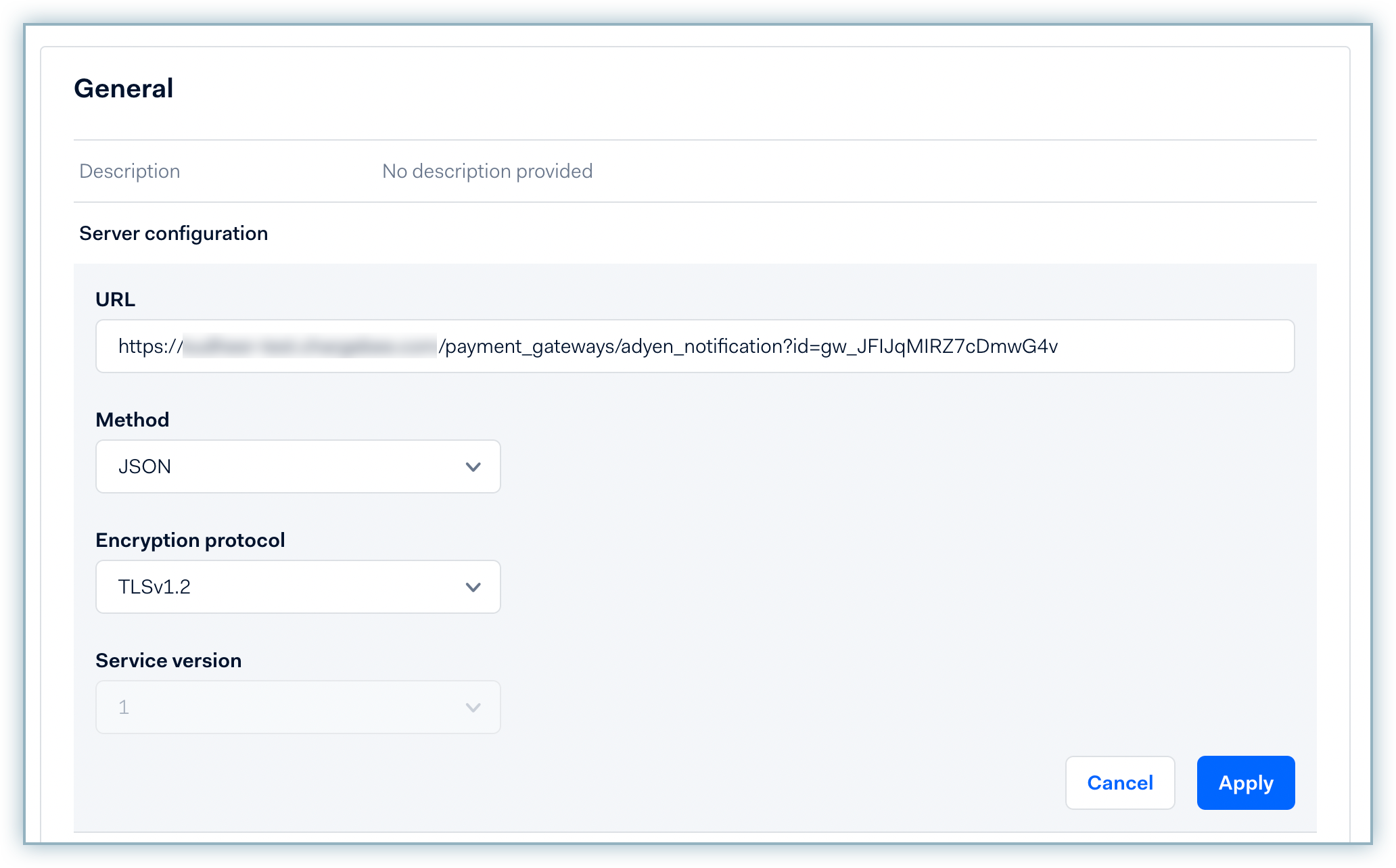
Enter the following details in the General > Server Configuration section:
- Paste the URL from Step 1 to the URL field.
- Select TLSv1.2 from the SSL drop-down list.
- Click the Active checkbox.
- Select JSON from the Method drop-down list
- Click Apply

-
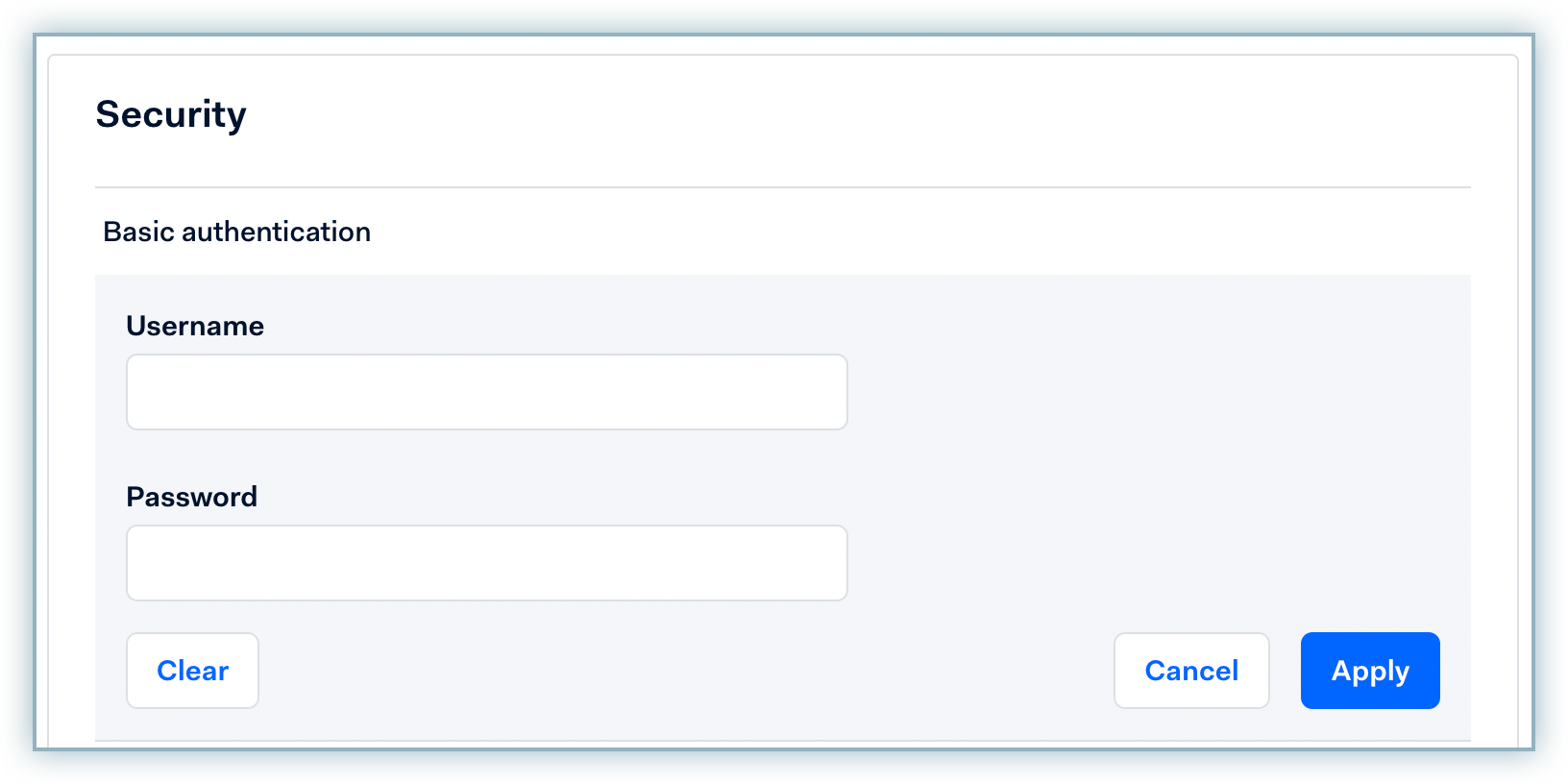
Enter the username and password you created in the respective fields under Security > Basic authentication to allow Adyen to communicate with your Chargebee site.

-
Click Save changes.
-
Switch back to your Chargebee site and enable the checkbox to confirm you have added the URL to your Adyen account and click Done.
-
Contact Adyen's support to enable RECURRING_CONTRACT notifications on your Adyen account to charge customers on a recurring basis. You can skip this step if this is already enabled on your Adyen account.
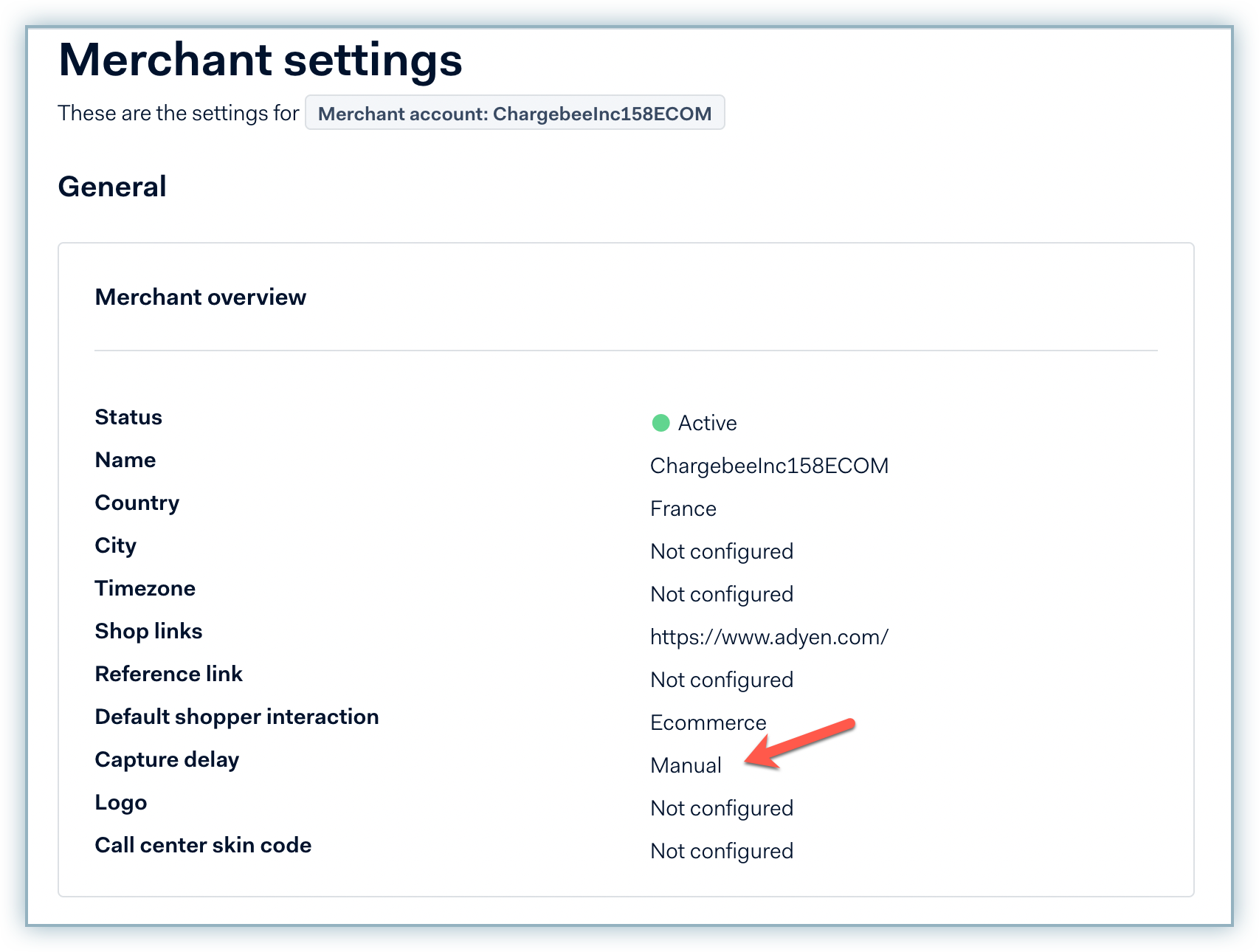
Capture Delay Setting
The time between the authorization of payment and the capture of payment is called the Capture Delay. When a merchant adds and configures Adyen gateway to their Chargebee site, Chargebee makes an API call to check the Capture Delay setting in the merchant's Adyen account. The capture delay is set as Immediate or Manual in Chargebee based on the settings in the merchant's Adyen account.
Note:
Capture delay settings are configured in Chargebee independently for each Adyen account added to your site. If a merchant adds another Adyen account to their Chargebee site, the capture delay settings will be set as configured for the merchant's new Adyen account being added.
Follow the steps below to change the default capture delay setting in your Adyen account (if required):
-
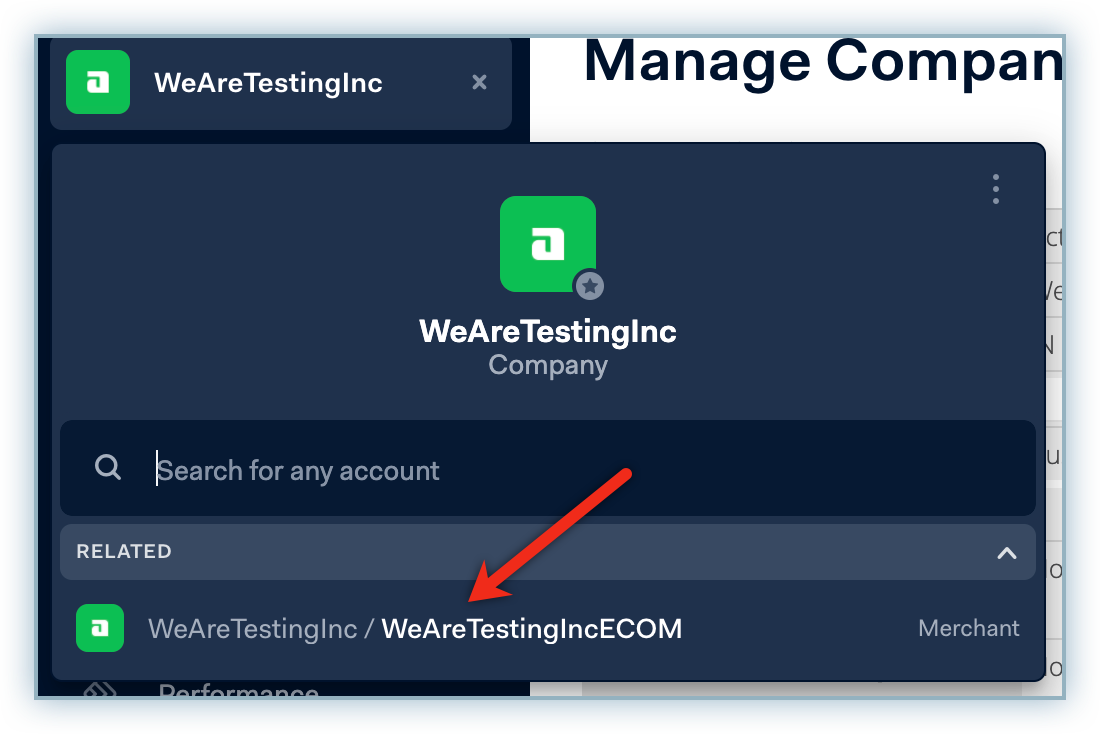
Switch to view your merchant account details since this setting applies to the merchant-level settings.

-
Navigate to Settings > Account Settings.
-
Select Manual or Immediate from the Capture Delay drop-down list and click Submit. By default, the capture delay is set as Immediate.

Syncing the Capture Delay setting
Once you have configured the Capture Delay setting in Adyen, you can verify the same in Chargebee by following these steps:
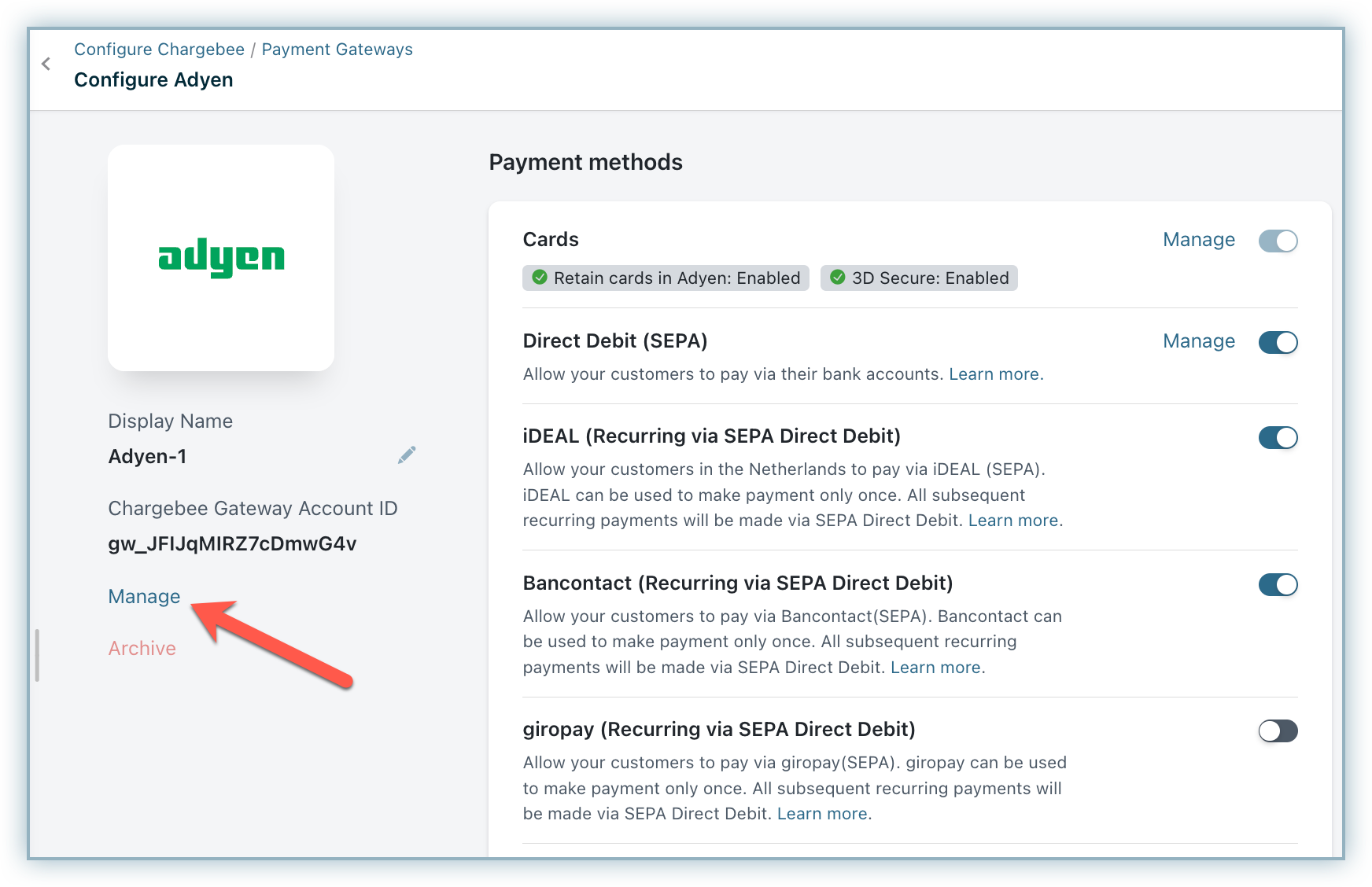
-
In the Chargebee app, go to Settings > Configure Chargebee > Select the already configured Adyen account.
-
On the Configure Adyen page, click Manage.

-
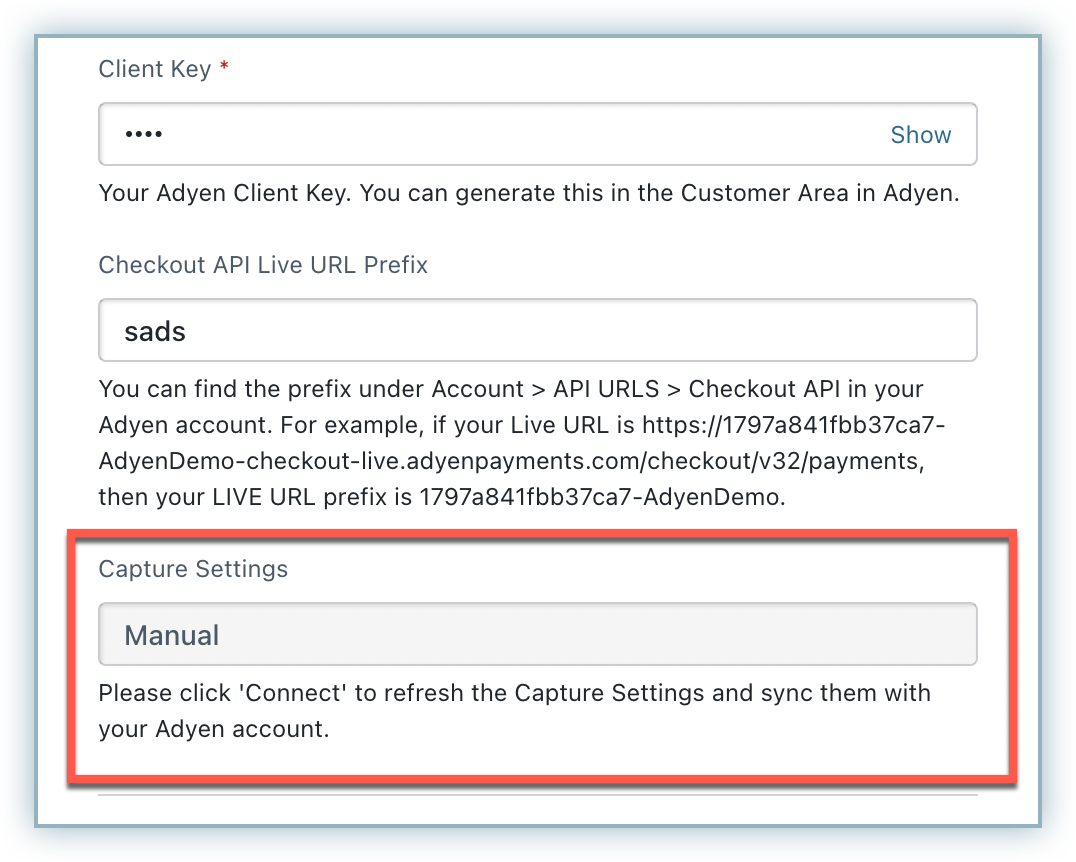
The Capture Settings field shows the current Capture Delay mode selected in your Adyen account.

-
If this does not match your current setting in Adyen or if you have updated the same in Adyen, follow these steps:
a. Refresh the Configure Adyen page in Chargebee and click Manage.
b. Click Connect. The Capture Delay setting has been synced successfully between Chargebee and Adyen. You can check the Capture Settings using the Manage option again.
Additional Configuration
Based on your choice of integration there are additional settings that must be configured.
Configuring Hosted Pages with Adyen
If you intend to use Chargebee's Hosted Pages for your integration the First Name and Last Name must be configured as mandatory on Chargebee's checkout settings.
Follow the steps below to complete this:
If you intend to use Chargebee's Hosted Pages for your integration then the First Name and Last Name must be configured as mandatory fields on Chargebee's checkout settings.
Follow the steps below to complete this:
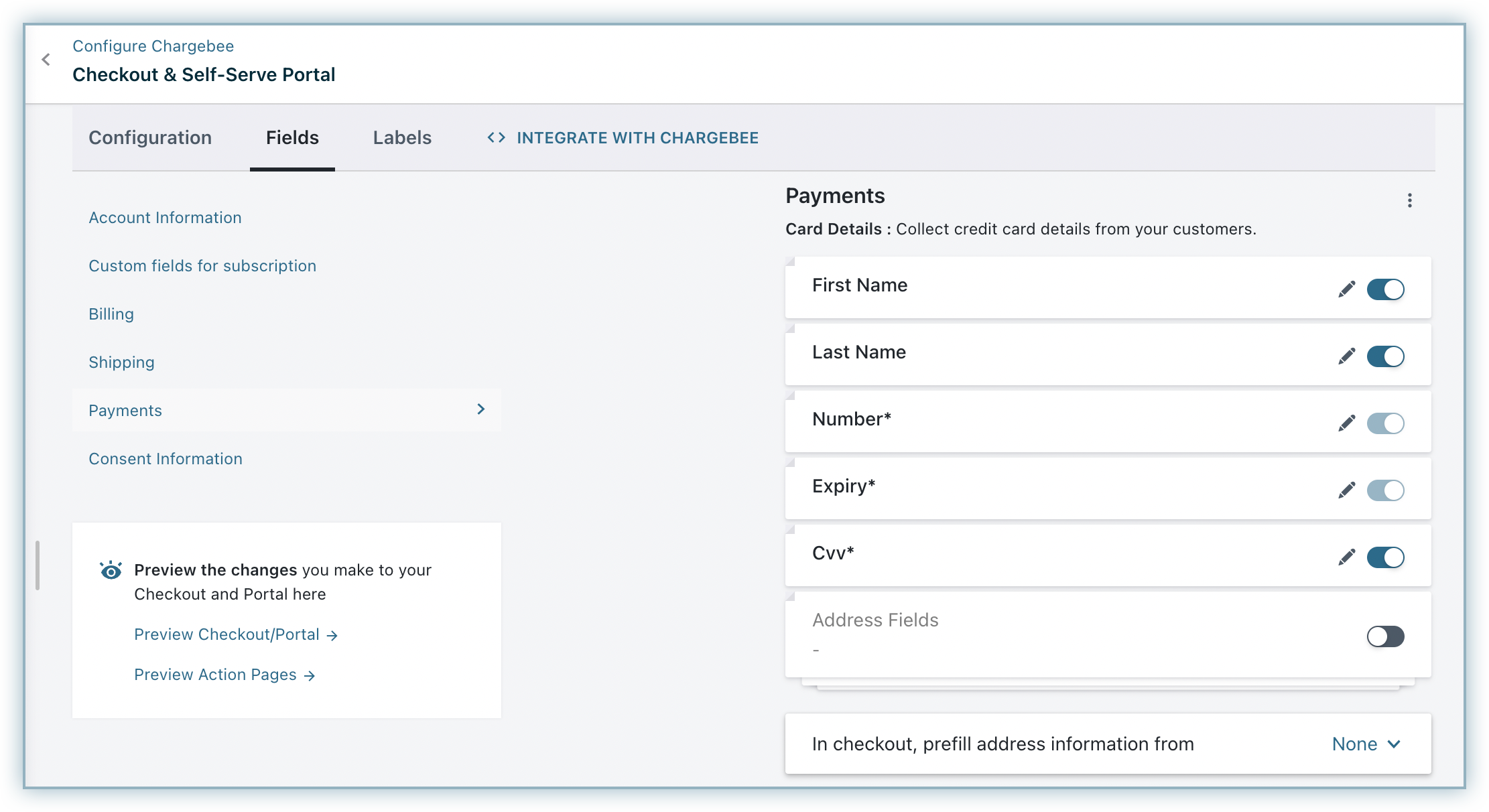
-
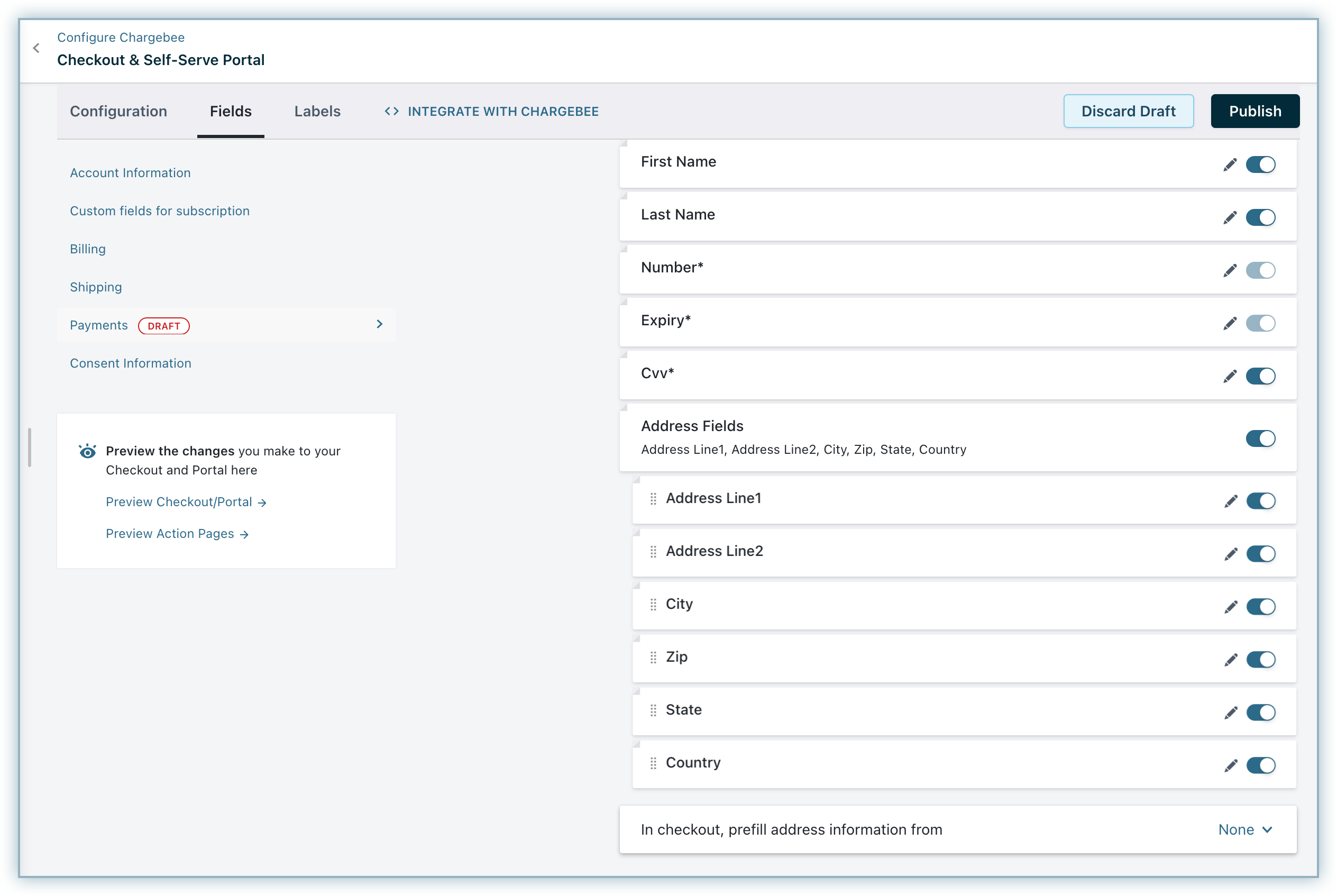
Click Settings > Configure Chargebee > Checkout & Self-Serve Portal > Fields > Payments.
-
Enable First Name and Last Name within the Fields settings.
-
Click Publish.

3D Secure(3DS) with Adyen If you choose an integration option that supports 3D Secure (3DS) authentication. Review the checklist below to implement 3DS for your Adyen payment gateway on Chargebee:
- Verify that 3DS is enabled on your Adyen and Chargebee site.
- Complete the SCA checklist in Chargebee before accepting 3DS payments. This helps recover failed payments without compromising on your revenue.
- Ensure you are using the latest version of Adyen.js as the older version(Client-side Encryption) is not 3DS-compatible.
- Allowlist your Chargebee domains in Adyen: Add
site-name.chargebee.comandsite-name.chargebeeportal.com(replacesite-namewith your actual Chargebee site name) under "Allowed Origins" in the Adyen dashboard.- Navigate to Developers > API credentials > Locate your username > Client settings > Add allowed origins
- Enable the Address fields within your Checkout and Self-Serve Portal settings. Follow the steps below to complete this:
- Navigate to Settings > Configure Chargebee > Checkout and Self Serve Portal > Fields > Payments
- Toggle to enable Address Fields.
- Click the Edit icon and confirm Address Line1, Address Line 2, City, Zip, State, and Country are listed as Show from the drop-down list.
- Click Publish.

Click here to access the tutorial to implement card payments with 3D Secure flow and create a subscription in Chargebee, using Adyen's Web Components, integrated through Chargebee.js and Chargebee APIs.
Chargeback Management for Adyen
Chargebacks are supported this integration. In order to listen to the Chargeback webhooks from Adyen, you can enable the following webhooks events for additional coverage of Chargeback notifications from the webhook settings in your Adyen account:
- CHARGEBACK
- DISPUTE_DEFENSE_PERIOD_ENDED: Contact Adyen support to enable this webhook in your Adyen account. Learn more.
- SECOND_CHARGEBACK
Learn more about Chargeback Management and Configuring Chargeback Management.
All these webhooks are related to Chargebacks and are listened to by Chargebee to handle post-operations configured in BillingLogiq. The table below defines the mapping of gateway statuses with Chargebee's dispute status.
For example, if Adyen sends the CHARGEBACK webhook with the status undefended, then it is considered as initiated at Chargebee. The subsequent operation is triggered based on how you have configured to handle the Chargebee entities.
| Adyen Webhook | Dispute status in Adyen | Status at Chargebee |
|---|---|---|
| CHARGEBACK | Undefended, Pending | INITIATED |
| CHARGEBACK | Accepted, Lost | LOST |
| DISPUTE_DEFENSE_PERIOD_ENDED | Undefended | INITIATED |
| SECOND_CHARGEBACK | Lost | LOST |
| DISPUTE_DEFENSE_PERIOD_ENDED | Accepted, Lost | LOST |
Frequently Asked Questions
Having trouble with your Adyen integration? Review the FAQs below for a solution that best suits your issue. Please contact support if your query isn't listed below or need additional assistance.
1. What should I do if my payment status displays "in progress" and does not reflect on Chargebee even after a long time?".
Configuring the webhook/notifications hold the key to making sure that your Adyen and Chargebee accounts communicate with each other. We recommend you review your notifications configuration.
2. I have configured my notifications/webhooks.What should I do if the payment source still displays "Pending Verification".
The recurring_contract feature must be enabled on your Adyen account as a prerequisite. Since this cannot be self-enabled, you must contact Adyen's support to enable this for your account.
3. What happens if I don't enable the recurring_contract webhook on Adyen?
The payment source will continue to be in a pending_verification state and any transaction initiated against this payment source will result in a "Payment details not found" error.
4. How can I resolve the "Payment details not found" notifications?
Failure to enable the recurring_contract webhook on Adyen results in the payment source being in a pending_verification state. Any transaction initiated against this payment source will result in the "Payment details not found" error.
5. Should I configure the notification/webhook for each of my Adyen accounts associated with my Chargebee site?
Yes, you must configure the webhook/notifications for each of your Adyen accounts individually with Chargebee.
6. What should I do for transactions that were processed prior to the correct configuration of the webhook/notifications?
Contact support for further steps to guide you resolve this concern.
7. What happens if the API PCI Role is not enabled?
Enabling the API PCI role in your Adyen account is a prerequisite to integrating your Adyen gateway with Chargebee. Failure to complete this will result in restrictions to submit payment requests with raw card data.
8. Why must I enable roles within the Adyen Roles and Account settings?
The roles when not enabled within your Adyen configuration lead to the following errors:
- Merchant PAL Webservice Role - Inability to make API requests to Adyen.
- Merchant Recurring role - We cannot vault the payment method in Adyen for recurring payments
- Checkout encrypted cardholder data - Disrupts the use of Adyen drop-in or components for passing cardholder information.
- Web Service Role - No permission to make payments and vault payment methods in Adyen
9. Why should I configure only the Webservice user type in Adyen?
Adyen has two user types, the Web Service User and Report user
-
Webservice users will provide permissions to make payments and vault payment methods in Adyen (which is required for Chargebee integration).
-
Report users are able to generate reports from Adyen and do not have access fields required to configure the integration with Chargebee.
10. Can I choose other options apart from Manual in my Capture Delay configuration?
- If Capture delay is not set as Manual and is set to values like No of days or Auto, Chargebee will fail to sync the status of the transaction and will continue to be in progress.
- If you wish to select Auto you must reach out to support. This ensures when Chargebee receives an authorization webhook for payment, we will mark it as a success because Adyen will not trigger the Capture webhook for the Auto-capture scenario.
11. How long does it take for funds to reach my bank account?
A transaction goes through different statuses before reaching your account. Payment method type also plays a major role when it comes to settlement time. You can refer Adyen's Payment Status for more info.
12.When can I perform a refund for a transaction?
It is not possible to initiate a refund for an In-Progress transaction. You need to wait for the transaction to transition to Success state to initiate a refund.
13.Is there any time after which I cannot perform a refund?
Refund period varies with the payment method type in case of Adyen. You can contact Adyen's Support Channel for more info.
14.How is dunning handled when Adyen is configured?
For every recurring invoice, dunning is carried over using the setting configured in Chargebee's Settings > Configure Chargebee > Dunning for Online Payments/Dunning for Offline Payments. Unlike normal payments, Adyen processes payments in asynchronous manner, the dunning is initiated only after the transaction has transitioned to Failure state.
Removing payment from an invoice during the dunning period: If you remove an in-progress transaction from an invoice in dunning, then dunning will be stopped.
15.How is Payment Method Status managed in Adyen?
Adyen's API is totally asynchronous, Chargebee makes a request to Adyen and Adyen responds with the result of the action.
When you add/update a payment method by passing either the payment details or checkout parameters, the payment method will move to Pending Verification state, and will move to either Valid or Invalid state based on whether the authorization was successful or not.
Note:
Only payment methods in Valid state can be used for future payments.
16. How is Transaction Status managed in Adyen?
When you initiate a payment/refund, the transaction will be verified in Adyen. Transaction status will move to in-progress state when verification begins, and will transition to either Success or Failure state based on the notification received from Adyen.
17. What happens if a merchant modifies the Capture Delay setting in their Adyen account after configuring their Adyen account in Chargebee?
Ideally, you should not modify the Capture Delay settings in your Adyen account after completing the gateway configuration in Chargebee. If you have to do so due to an unavoidable circumstance, you must inform Chargebee and Chargebee will modify a similar setting at the Admin level to avoid any negative impacts.
If the merchant does not inform Chargebee after modifying the Capture Delay setting, it can have the following impacts:
-
If the Capture Delay is changed from Auto (default setting) to Manual later at Adyen, the transactions may remain unsettled after authorization as Chargebee will continue to assume the Capture Setting to be Auto and will not make any Capture call. Chargebee will settle the transaction and invoice it at Chargebee, while the merchant would not have received the payment.
-
If the merchant realizes that they have not received payments after 28 days because of the Capture Delay setting, Chargebee will not be able to resolve this as the authorized transactions expire after 28 days at Adyen.
18. How Chargebee can help in leveraging Adyen's RevenueProtect Engine?
Chargebee will send the shopper reference and billing address to Adyen as part of every transaction request. This helps you leverage the following RevenueProtect rules:
| Field | Required for |
|---|---|
| billingAddress |
|
| shopperReference |
|
19: Can the Customer ID be sent to Adyen as part of the metadata?
Yes, the integration includes the Customer ID in the metadata sent to Adyen. You can find this information in your Adyen dashboard by navigating to the Payments section and selecting the relevant transaction. Under the Metadata section, you will see a key labeled cb_customer_id, which contains your Chargebee Customer ID as its value.
20: Does Adyen support Level 2 and Level 3?
Adyen does not support Level 3, but it does support Level 2.
- Since Level 3 is not supported, the option to enable it is not visible on the Adyen gateway configuration page by default.
- To allow access to Level 2 and Level 3 options in the Chargebee UI, the Payments team must enable this feature manually upon request.
- However, we recommend merchants to use only Level 2, as Level 3 is not officially supported.
- The merchant must also reach out to Adyen support and request Level 2 support to be enabled in their Adyen account.
Was this article helpful?