GA4 for Full Page Checkout
Chargebee supports Google Analytics 4 (GA4) by sending checkout events to GA. You can customize your GA4 data collection to meet your business needs using Chargebee's built-in GA integration or custom GA integration. By analyzing user behavior, you can optimize customer experiences, improve conversion rates, and drive growth.
Using Google Tag Manager (GTM)? If you use Google Tag Manager, use our separate integration. Do not use both integrations simultaneously.
Prerequisites
Set up a GA4 account and property:
- Option 1: Setting up analytics for the first time.
- Option 2: Migrating from Universal Analytics (UA) to GA4. Learn more.
Browser tracking blockers: Ad-blockers or privacy software installed on customers' browsers may prevent tracking data from being sent.
Setting up GA integration
After completing the prerequisites, choose one of the following methods to integrate GA4 for Checkout:
Ensure the desired checkout layout is enabled before proceeding. Learn more about enabling the In-App Checkout or Full Page Checkout layout.
Integration via hosted pages API or plan-specific URL
Note:
- This feature is available only for Full Page Checkout integrated using Hosted Pages API or Payment Link. Ensure the Full Page Checkout layout is enabled in the Checkout & Self-Serve Portal settings in Chargebee.
- The Tracking section under Checkout & Self-Serve Portal > Configuration is visible only when the Full Page Checkout layout is enabled.
Integration via hosted pages API or payment link requires retrieving the Measurement ID from your Google account and configuring it in Chargebee to enable event tracking.
Retrieve the measurement ID from Google Analytics
Follow these steps to get your Measurement ID:
-
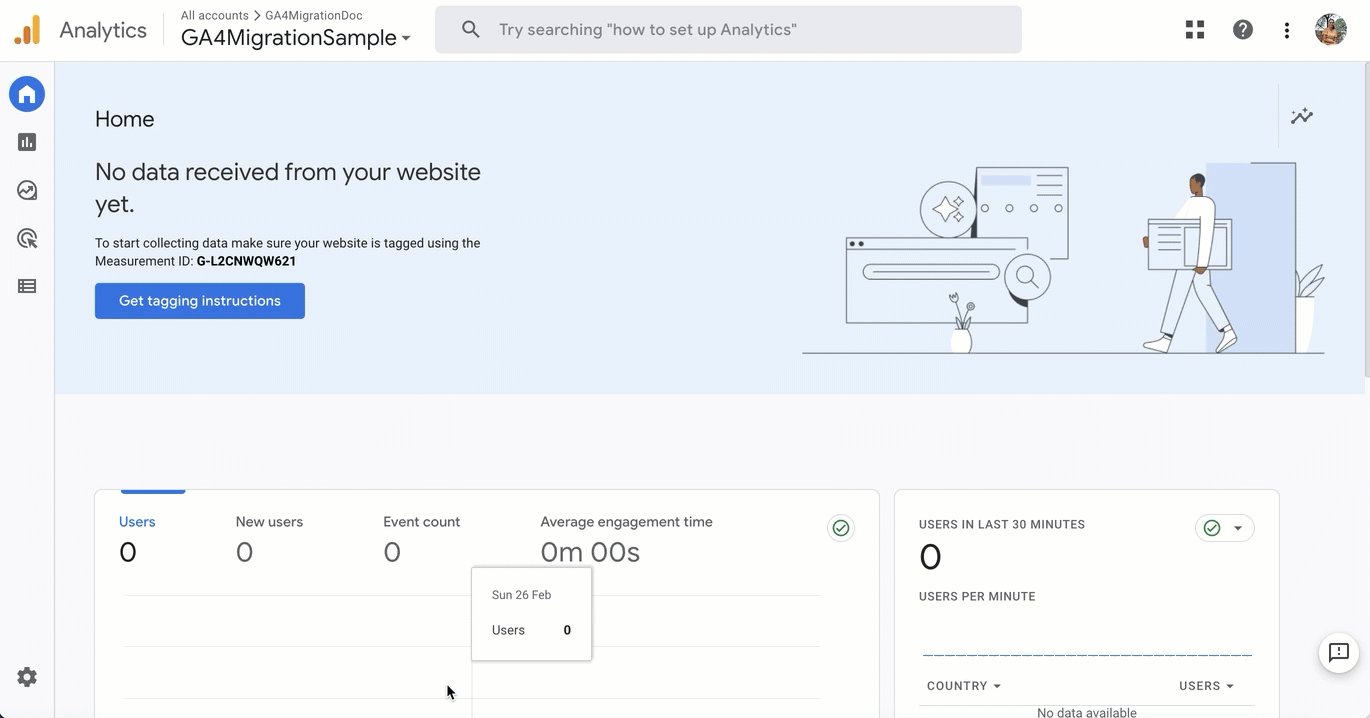
Log in to your Google Analytics account.
-
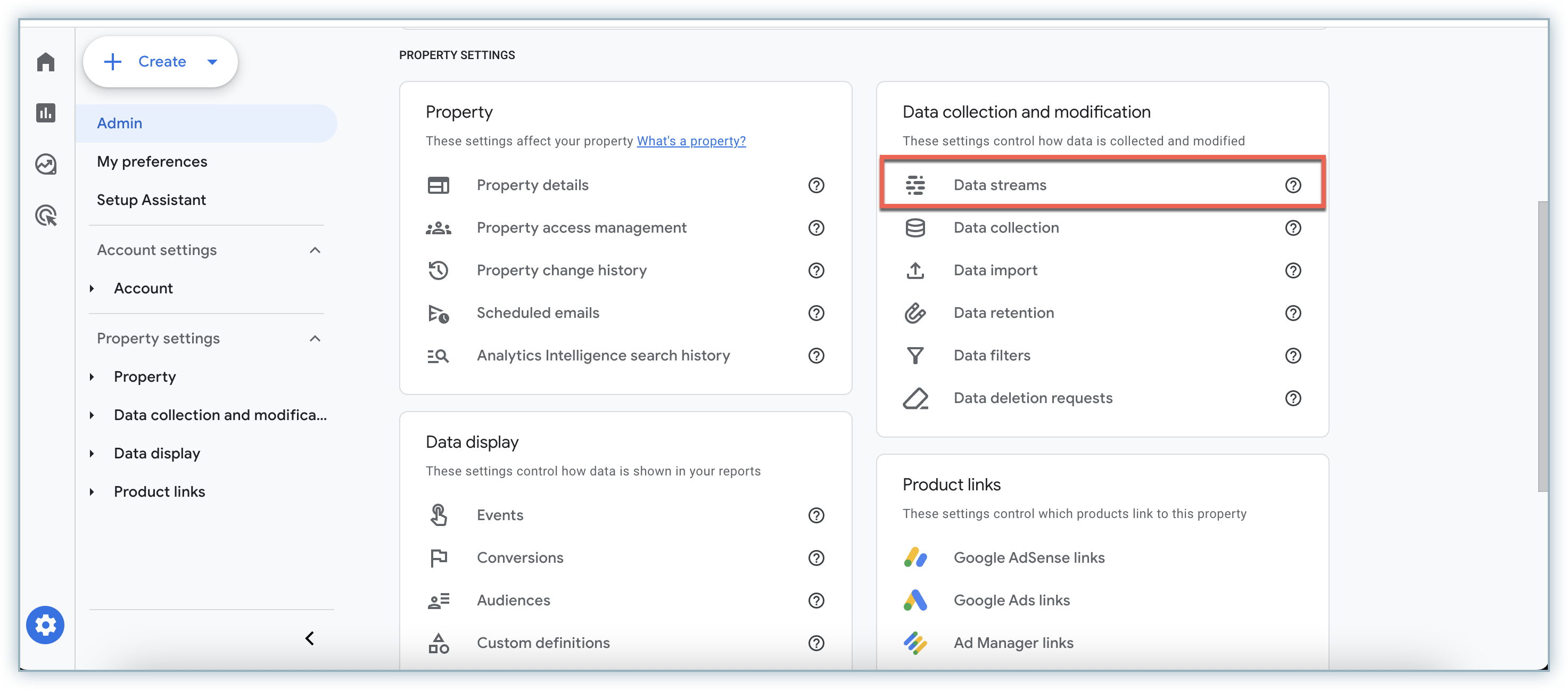
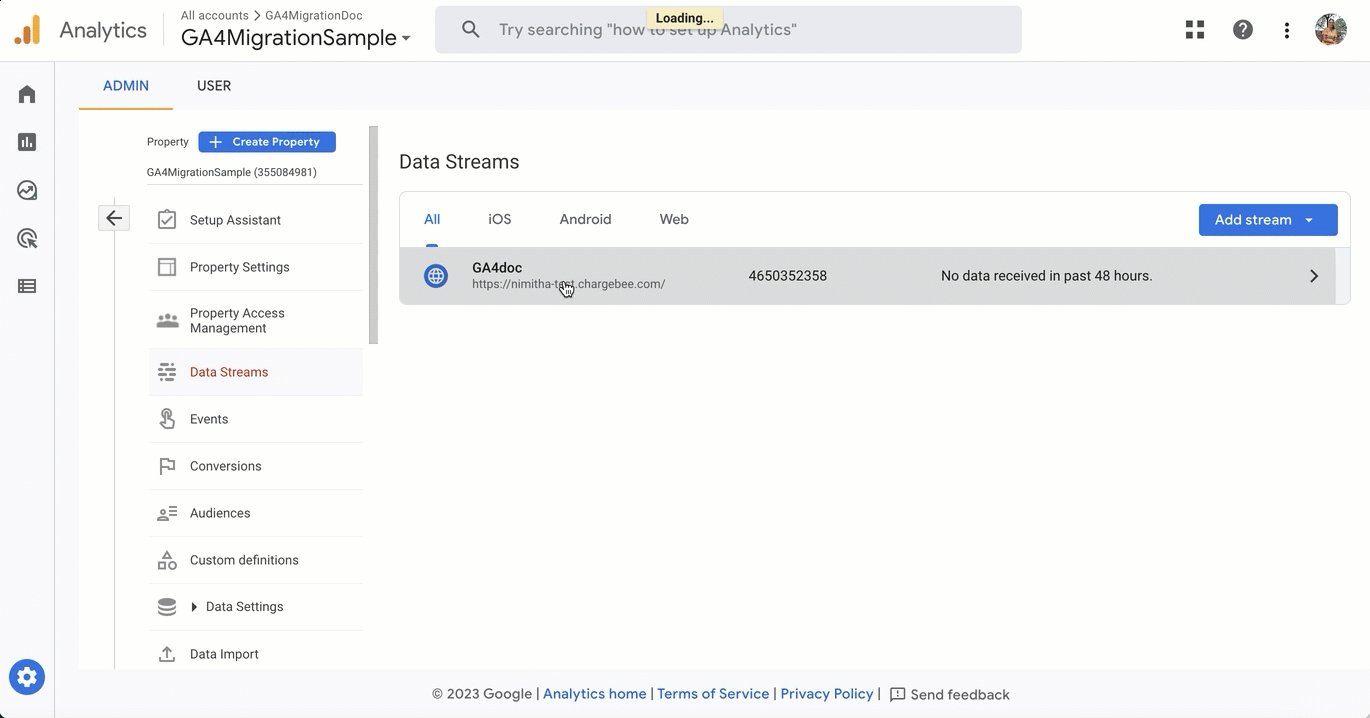
Select Admin from the left navigation menu and click Data Streams under Data Collection and Modification.

-
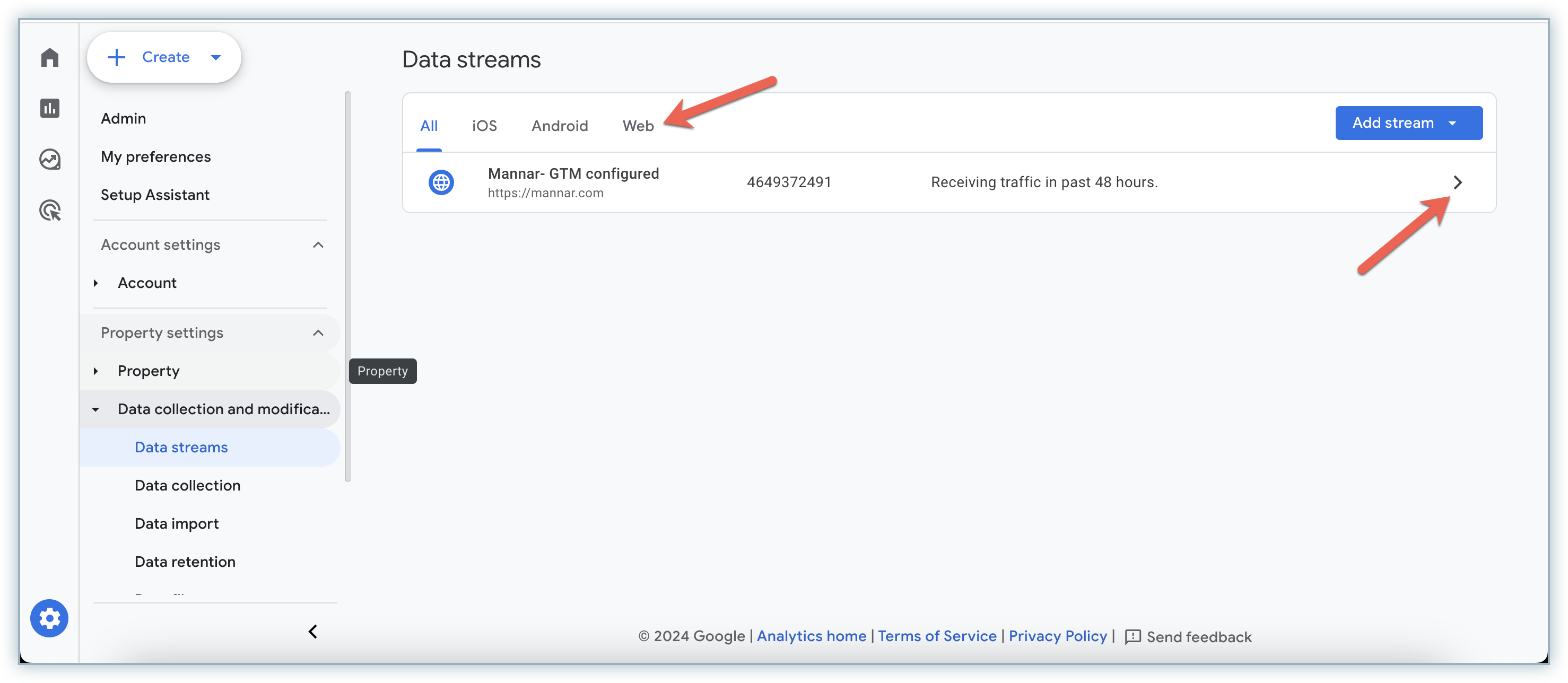
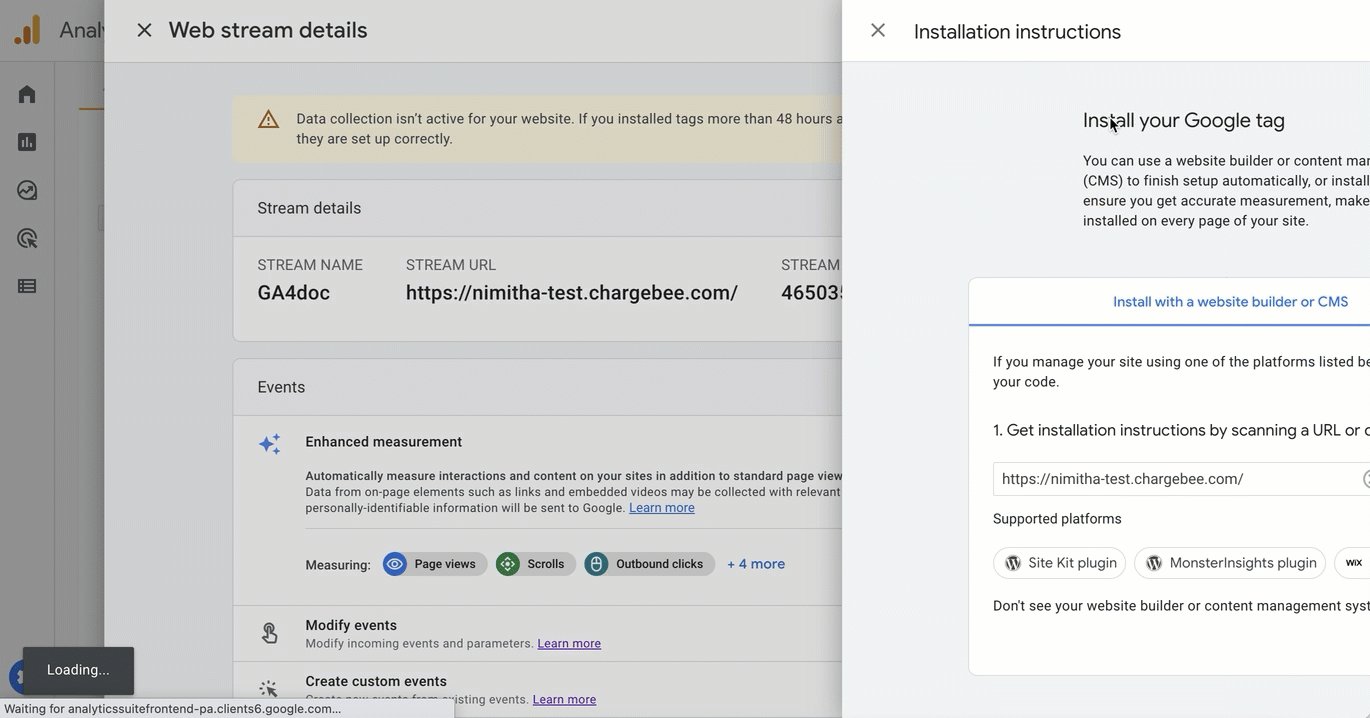
On the Data Streams page, select the Web tab and click the > button for the desired data stream.

-
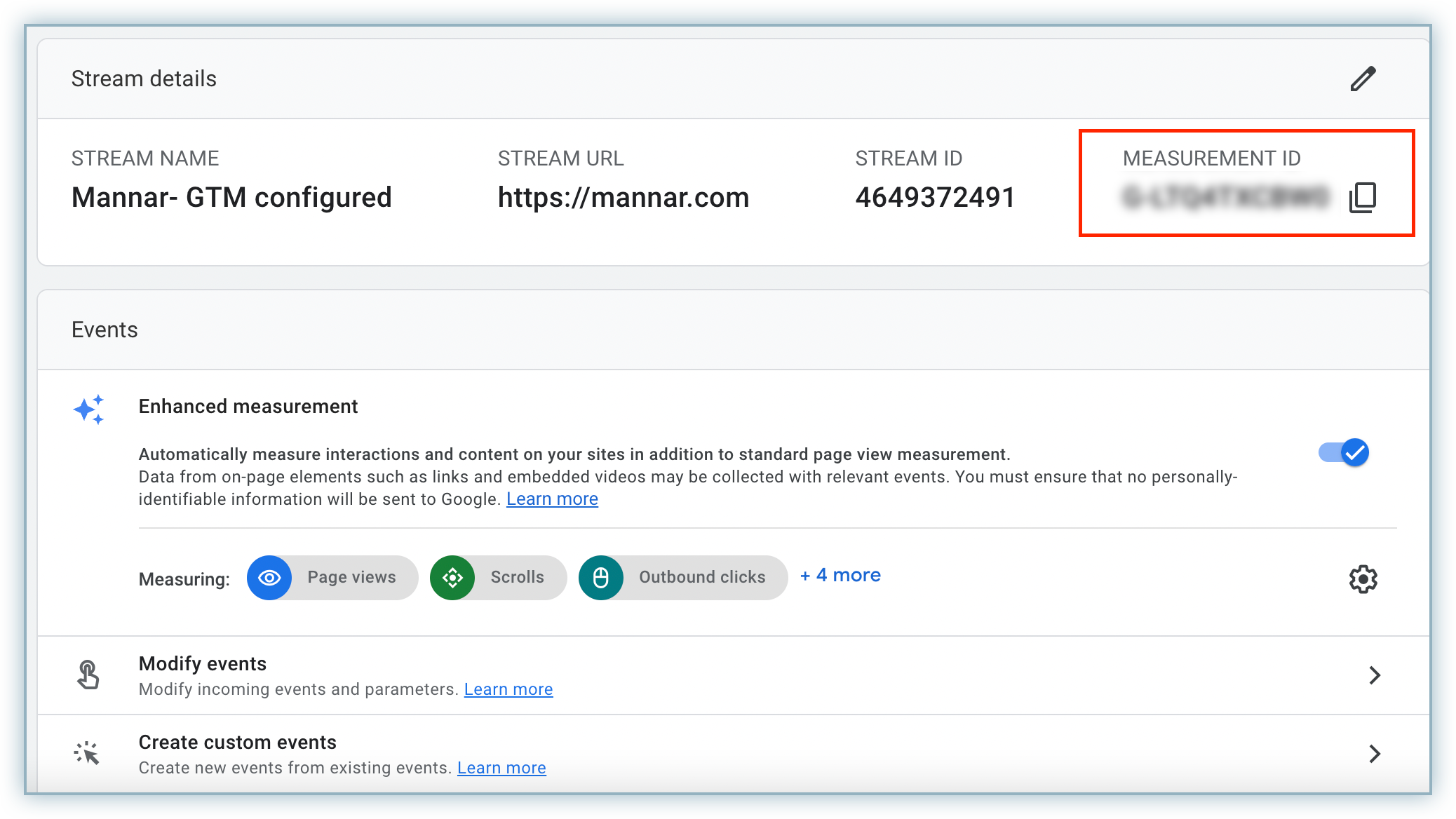
Copy the Measurement ID from the top-right corner for future use.

Enable and configure tracking in Chargebee
Once you have the Measurement ID, follow these steps:
Note:
The Tracking section under Checkout & Self-Serve Portal > Configuration is visible only when the Full Page Checkout layout is enabled.
-
In Chargebee Billing, go to Settings > Configure Chargebee > Checkout & Self-Serve Portal.
-
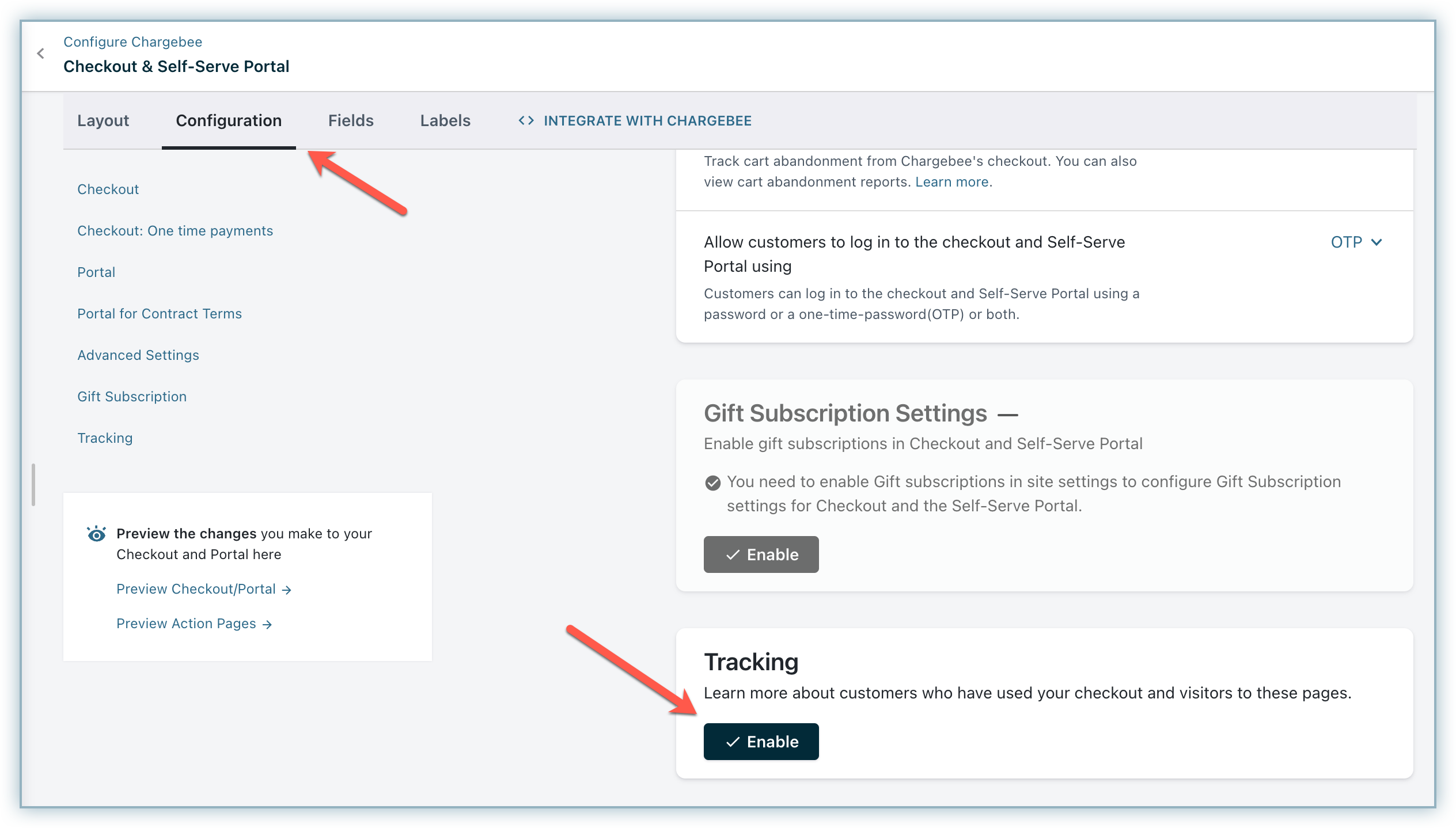
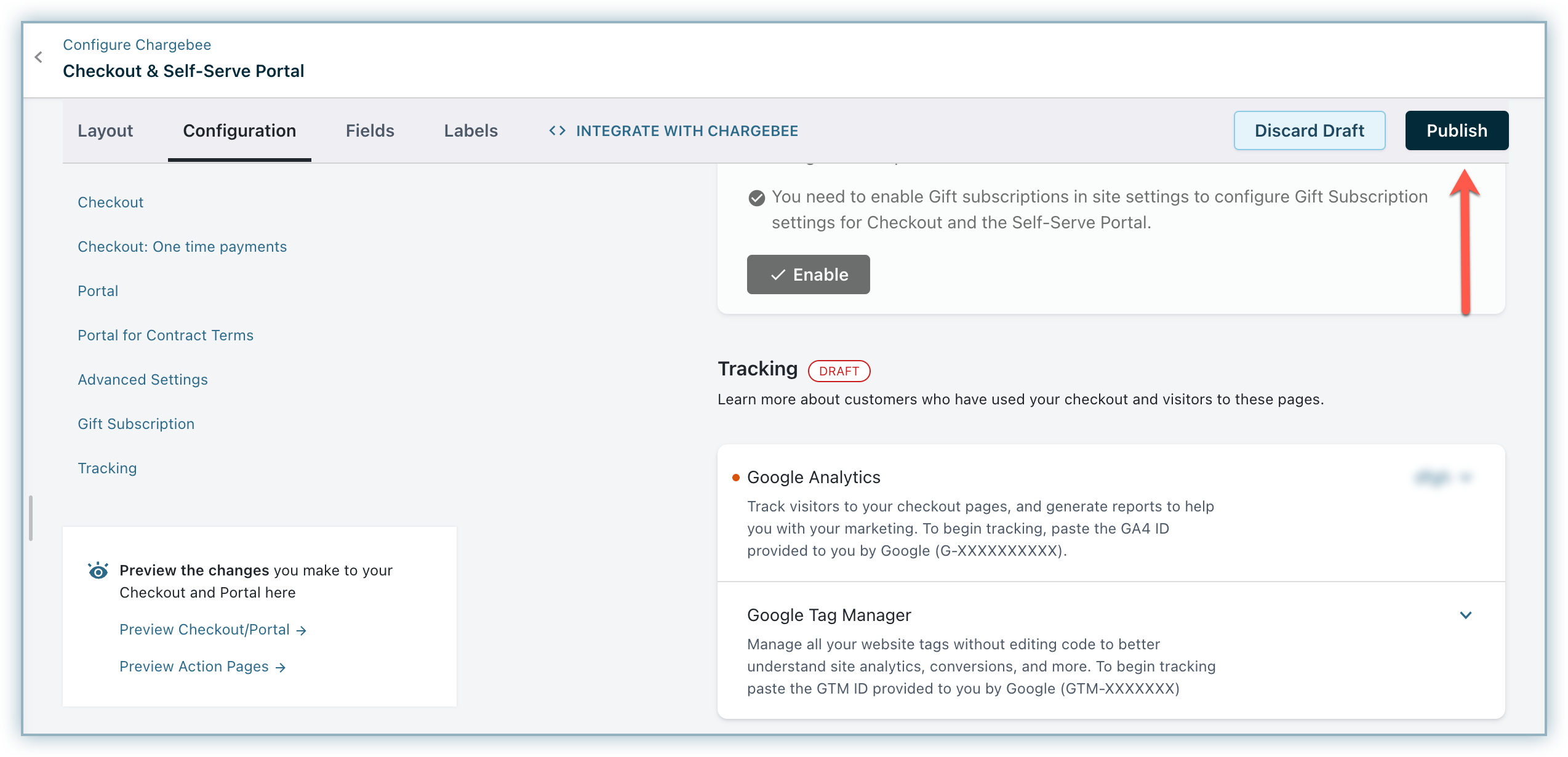
Select the Configuration tab and click Enable under the Tracking section (if not enabled).

-
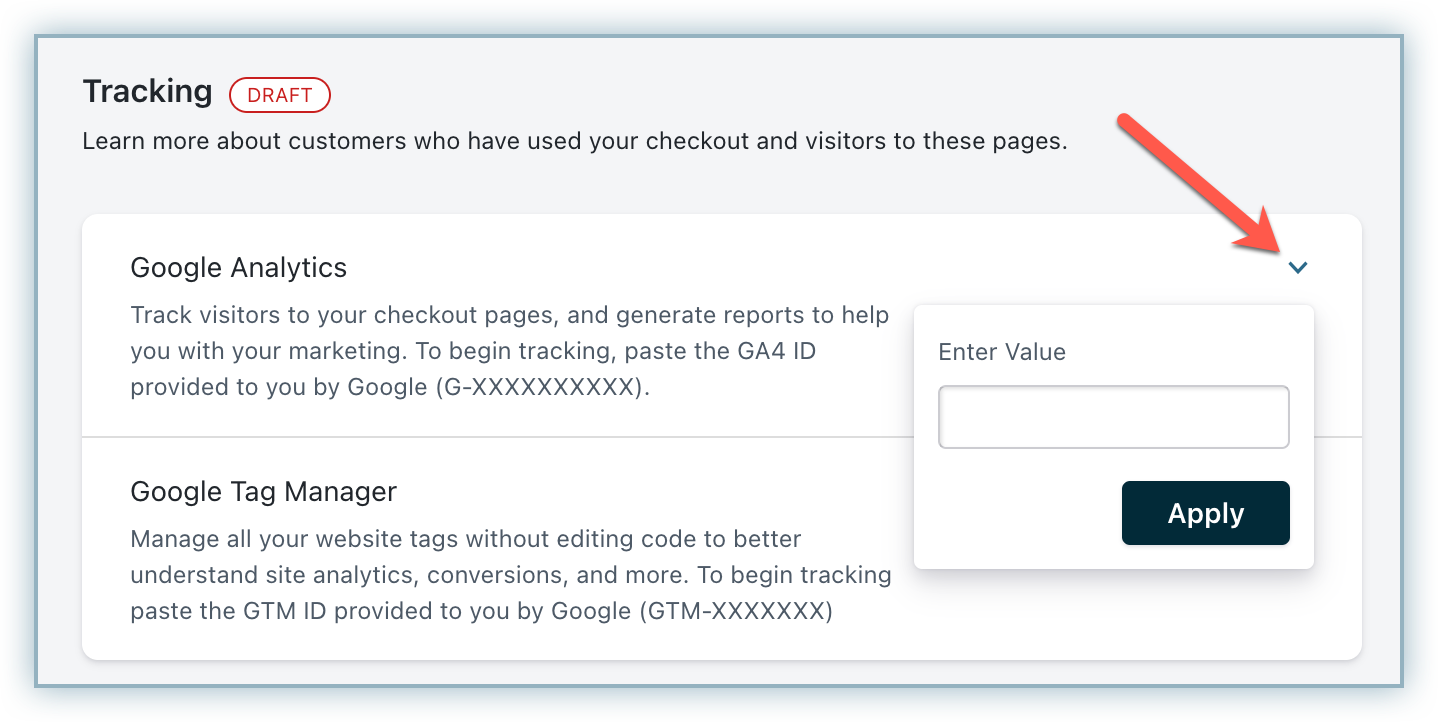
Click the arrow for Google Analytics, enter the Measurement ID, and click Apply.

-
Click Publish.

Once configured, load the Full Page Checkout to start tracking events.
Integration via Chargebee.js
Integration via Chargebee.js includes two options:
In this section, you will see how both of these integrations work.
Before moving on to the steps for integration, you must follow these steps as prerequisites:
-
Add the Google tag script: Add the Google tag to your web pages to begin seeing data in your new Google Analytics 4 property. Follow the steps under add the Google tag directly to your web pages on this page. See the video below as a reference to get the Google tag script:

-
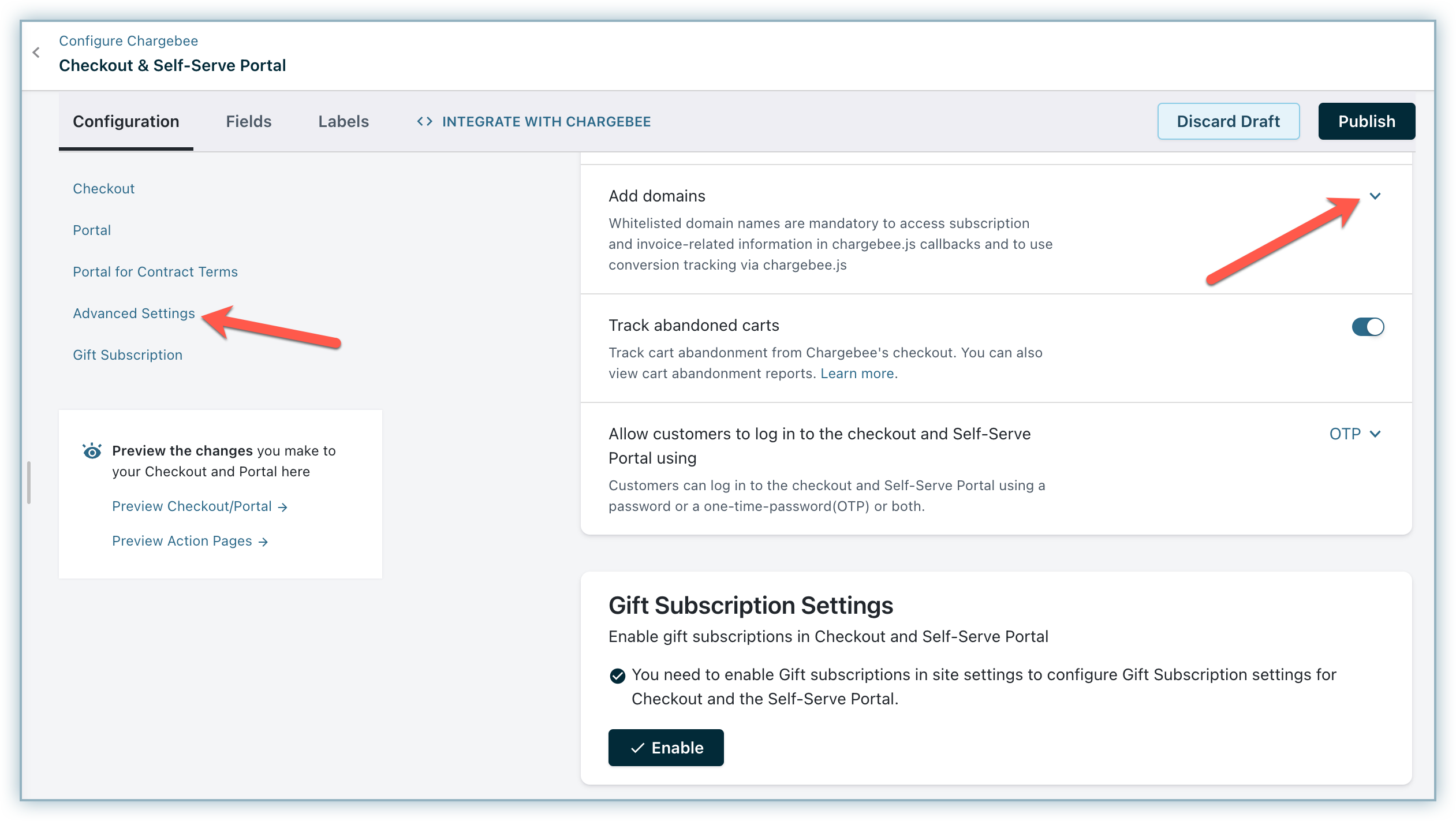
Go to Settings > Configure Chargebee > Checkout & Self-Serve Portal.
-
To track and measure purchase events in Chargebee, select the Configuration tab and add your domain under the Add Domain option under Advanced Settings.

Let us see how the built-in and custom GA integration work using Chargebee.js:
Built-in GA integration via Chargebee.js
When enabled, Chargebee triggers GA events based on page interactions in the Chargebee Checkout.
Note:
This integration tracks customer interactions with Chargebee Checkout. Backend operations, such as subscription renewals, do not trigger events.
You may integrate via a Drop-in Script or API.
A. Using drop-in script
Enable the data-cb-ga-enabled attribute when invoking Chargebee JS in your site's page headers.
<script src="https://js.chargebee.com/v2/chargebee.js"
data-cb-site="{your-chargebee-subdomain}" data-cb-ga-enabled="true">
</script>
Note:
Replace {your-chargebee-subdomain} with your Chargebee site subdomain. For example, if your site is bigshopper-test.chargebee.com, the script will be:
<script src="https://js.chargebee.com/v2/chargebee.js"
data-cb-site="bigshopper-test" data-cb-ga-enabled="true">
</script>
B. Using API
Pass the enableGATracking parameter as true when initializing the Chargebee instance.
var chargebeeInstance = Chargebee.init({
site: "your-chargebee-subdomain",
enableGATracking: true
});
See also
View the list of events passed to GA using the built-in integration.
Limitations of built-in GA integration
- Built-in GA support is limited to checkout and portal pages. Modal-type action pages, such as Pay Now or Extend Subscription, are not supported.
- If checkout or portal is launched via Chargebee emails (e.g., accept quote email or cart abandonment notification), built-in tracking will not work because Chargebee JS is not loaded.
- If checkout or portal is opened in a new tab/window, GA integration will not work because Chargebee JS is not loaded.
Custom GA integration
To address the limitations of built-in GA integration, set up GA event tracking using Chargebee JS callbacks.
Refer to the following pages for guidance:
- Chargebee JS drop-in code reference.
- Chargebee JS API-based integration reference.
- Help pages for sending data to GA using gtag.js.
You can combine customized event tracking with built-in tracking to extend functionality. For example, track successful checkouts by passing information to your site via query parameters in the redirect URL in your plans.
Warning
Avoid duplicate tracking: If you implement checkout success tracking on plan redirect pages, do not use built-in GA tracking to prevent duplicate checkout success events.
Note:
Testing the GA tag: Test your GA tag using real-time reports. Note that non-real-time reports may take 24 to 48 hours to process.
Track Checkout events
Events passed to GTM/GA
The table below lists the events fired for Full Page Checkout when the GA/GTM integration is enabled:
| Event category | Event action | Triggered when |
|---|---|---|
e-commerce | begin_checkout | The first screen of the checkout appears showing the cart. |
engagement | lead | A subscription has been created with a trial period, and no payment has been made or this event is triggered in lieu of the purchase event if the domain is not allowlisted. |
cb-checkout | cart-screen | When the cart page of the checkout is loaded. |
cb-checkout | customer-details | When the customer details page is loaded. |
cb-checkout | user-authentication | When the user is logged in successfully. |
cb-checkout | thankyou-screen | When the thank-you page is loaded. |
cb-checkout | error-screen | When the error page is loaded. |
Purchase event parameters
This table lists the additional parameters passed as part of the purchase event:
| Parameter | Description |
|---|---|
transaction_id | The unique ID generated by Chargebee for the checkout. |
value | The invoice total. This is the invoiced amount after discounts and taxes. |
currency | When sending a UA event to a GA4 property, this currency value will be used for the GA4 items[].currency parameter. |
tax | Total tax amount for this invoice. |
items[] | Array of products (plan and addons) ordered via Checkout. |
Each array element for items[] is composed of the following:
| Parameter | Description |
|---|---|
items[].item_id | The ID of the plan or add-on. |
items[].item_name | Name of the plan or addon. |
items[].item_list_name | Always set to Chargebee checkout. |
items[].item_category | The category of the item. Either plan or add-on depending on the product type. |
items[].price | The value depends on the pricing model of the plan/add-on. Here's how: For per unit pricing model: the unit price of the plan or addon is set as the parameter value. For flat fee: the catalog price for the plan or addon is set here. For volume: the unit price of the tier the quantity falls under is set. For tiered and stairstep: the average unit price of the plan or addon, determined as (catalog price ÷ quantity), is set. |
items[].quantity | The quantity of the product purchased. It is set to 1 when the pricing model is a flat fee. |
Analyze data in GA4
After you have configured GA4 tracking for Chargebee Checkout, you can analyze the data in your GA4 account. You can view reports related to customer behavior, subscription trends, and revenue metrics, among others.
Was this article helpful?