Customize the Checkout Layout
Chargebee Checkout helps you create a seamless user experience by allowing you to customize its layout to match your existing brand. You can align your checkout page with your website's fonts, colors, and design principles. You can also adjust other user interface elements using an intuitive editor.
Note:
You can't customize the Checkout experience based on the plan or other items selected from the product catalog.
Customize Layout
See also
Chargebee's branding feature allows you to customize the look and feel of your billing and subscription pages to match your brand identity. Learn more about branding.
To customize your branding on the full-page layout of the Checkout page, follow the steps below:
-
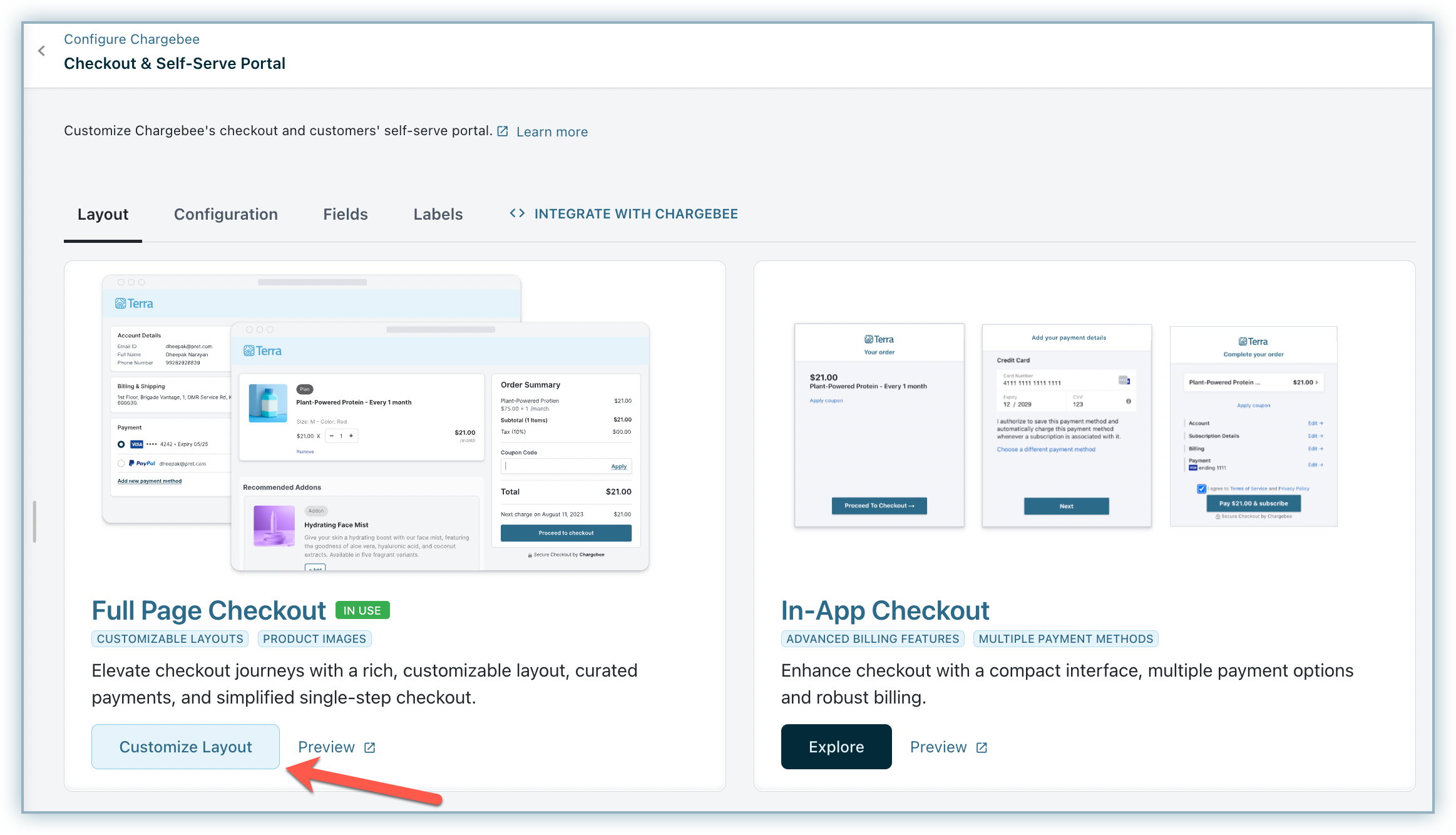
Navigate to Configure Chargebee > Checkout & Self Serve Portal > Layout.
-
In the Full Page Checkout, click Customize.

Customize the Checkout page to suit your website branding using the various options available such as colors, typography and shapes.
Let us see how to customize Checkout pages using these settings.
Color
Choose different colors for the below elements on your customer-facing essentials. Pick a color from the range of available options:
- Accent Color for buttons and links. The accent color drives the theme of your Checkout pages and will reflect on the call-to-action prompts within the Checkout pages.
- Header Colorfor the top header banner.
- Highlight Panel Color for the order summary recommended add-ons and success message panel.
Advanced Colors
The font color will change based on the selection.
Warning
While customizing these advanced colours, the readability aspect should be considered, as it may affect the user's experience.
- Checkout page color for the background of the page.
- Cards color: cards with the order details, and payment method options.
- Input components color for the fields, radio selections, checkboxes, and quantity selectors.
You can also select the font family, font size from the Typography section, and Shape of the cards to match your design principles.
Product Images
You can add product images to your product catalog items to display them on the checkout pages.
Preview and Confirm
To preview and confirm your changes on the Customize Checkout page, follow these steps:
-
Click Preview to view the sample Checkout page and verify your configuration.
-
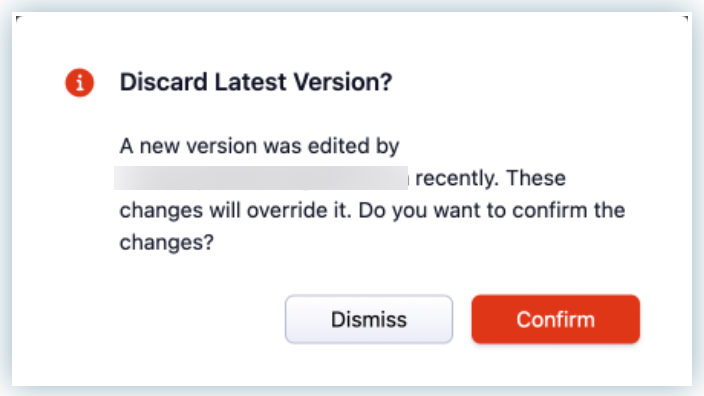
Click Undo Changes if you wish to undo the last changes. In the case of simultaneous editing, a warning message will appear. You can either Dismiss or Confirm your changes.

-
Click Update to save your configurations.
Let us see some variations from the preview of the Checkout pages after applying various color schemes.
Checkout variation 1:
Checkout variation 2:
Reset Defaults
You can reset to Chargebee default color schemes by clicking Reset to defaults on the customization page.
Note:
You will not be able to retrieve your changes if you proceed with the reset.
Articles & FAQs
Show more
Was this article helpful?