Hosted Checkout
Chargebee Checkout collects your customer's account and billing details and helps complete the order by processing the payment.
With Chargebee's hosted checkout, customers are redirected to a secure payment page hosted by Chargebee to complete payment for the product or service. These pages adhere to security and compliance standards such as PCI and GDPR. The checkout page is customizable, allowing you to brand the page with your logos and colors. Chargebee's hosted checkout supports various payment options, including bank-based payments, direct debit, and wallets.
Chargebee's hosted checkout also integrates with other tools and features offered by the platform, such as customer management, invoicing, and tax calculation. The integration allows you to easily manage subscriptions and payments and track customer data and analytics. Hosted checkout is your one-stop destination with custom fields, default language translation, analytics, and more.
Checkout process
Here is what happens in Chargebee when a customer clicks the Checkout/Subscribe button.
UI layout options
Chargebee currently offers the following layouts that you can choose from based on your look-and-feel preferences:
- In-app layout
- Full-page layout
In-app layout
In-app is a simple, elegant, and intuitive modal-based checkout. On clicking the Subscribe/Checkout button, the checkout modal opens, where your customers can enter their account and payment details. You can configure your brand elements, fields, display charges, taxes, a thank-you message, and multiple workflows to suit your business needs. The in-app layout is optimized for mobile devices and elegantly handles the customer journey for your checkout funnel.
Here is a sample of the in-app checkout.
Full-page layout
The full-page layout of Chargebee hosted checkout is a standalone checkout experience for your customers. It can be customized to match your website and allows customers to complete checkout in a single step.
Here is a sample of the full-page layout.
Switching layouts
You can select the preferred layout for your customers via the Chargebee app by following these steps:
-
Log in to your Chargebee site.
-
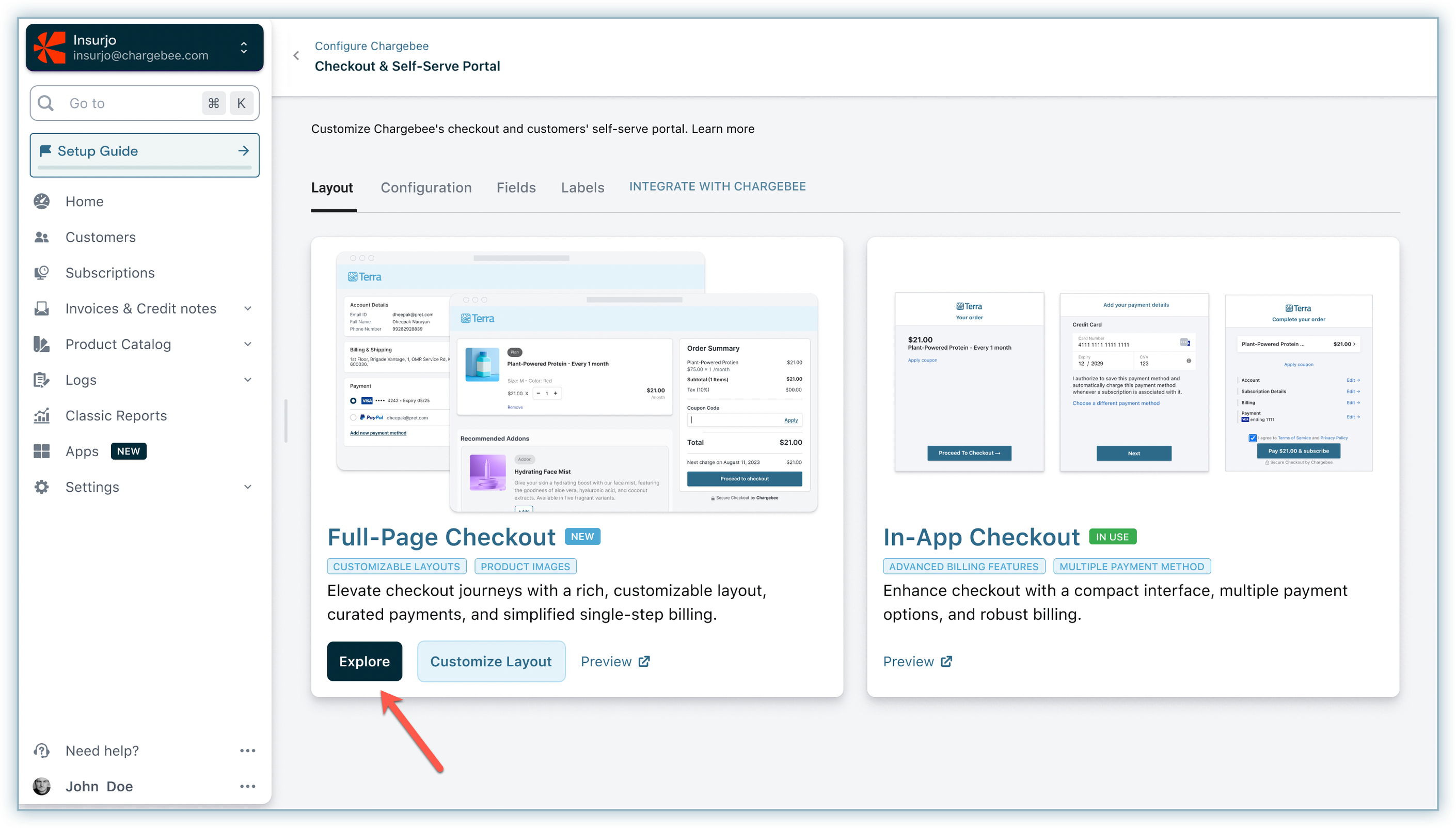
Go to Settings > Configure Chargebee > Checkout & Self-Serve Portal.
-
The two layouts are displayed on the layout page for you to select one. If you are enabling full-page layout for the first time, click Explore.

-
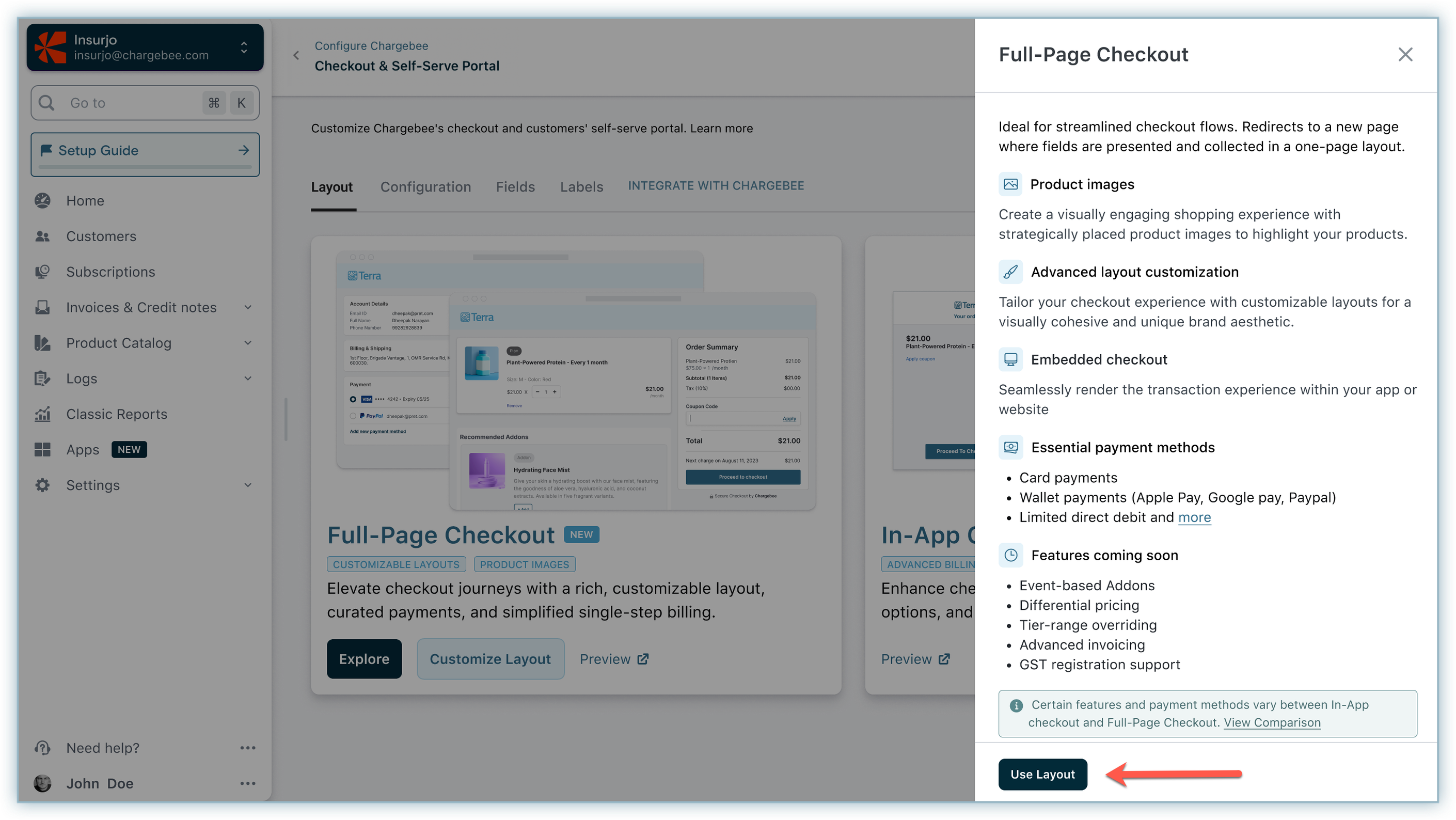
A window appears with the top features of full-page layout listed. Click Use Layout to enable full-page layout.

Repeat the same to switch to the in-app checkout (if required).
Workflows
Checkout covers various workflows while managing your subscription businesses as part of this solution.
Let us see an example:
Let's say your SaaS business has the following plans:
- Monthly basic subscription plans.
- Monthly advanced subscription plans.
- One-time purchases, such as a one-time charge for setting up support.
- Gifting options for your customers.
Now, Chargebee Checkout can be invoked for the above use cases as follows:
-
Creation of a new subscription
A subscription is created when a new customer subscribes to a basic plan using Checkout. -
Upgrading a subscription
An existing customer can upgrade the subscription from a basic plan by choosing an advanced plan using Checkout. -
One-time purchases
Checkout also supports collecting one-off payments for one-time services, such as a one-time charge for setting up support, without creating any subscription for them. Learn more. -
Gifting a subscription
Gift a plan using Checkout to acquire new revenue for your business by allowing your customers to gift subscriptions to family and friends. Learn more.
The following information will be collected as part of Checkout:
- Account information
- Billing address
- Shipping address
- Payment details
Was this article helpful?