As your business grows and incorporates additional capabilities from external systems, it is essential to maintain consistency across all customer touchpoints. Inconsistencies can create confusion with your customers and leave poor user experience.
The layout customization functionality provided by Chargebee empowers you to maintain consistency across your website. Customize your Checkout page to align with your website's fonts, colors, and design principles.
You can even adjust the user interface elements with an intuitive editor for a seamless experience. This can lead to higher conversion rates, customer satisfaction, loyalty, and repeat purchases.
Let us see how you can customize the Checkout layout to align with your brand identity.
Chargebee's branding feature allows you to customize the look and feel of your billing and subscription pages to match your brand identity. Learn more about branding.
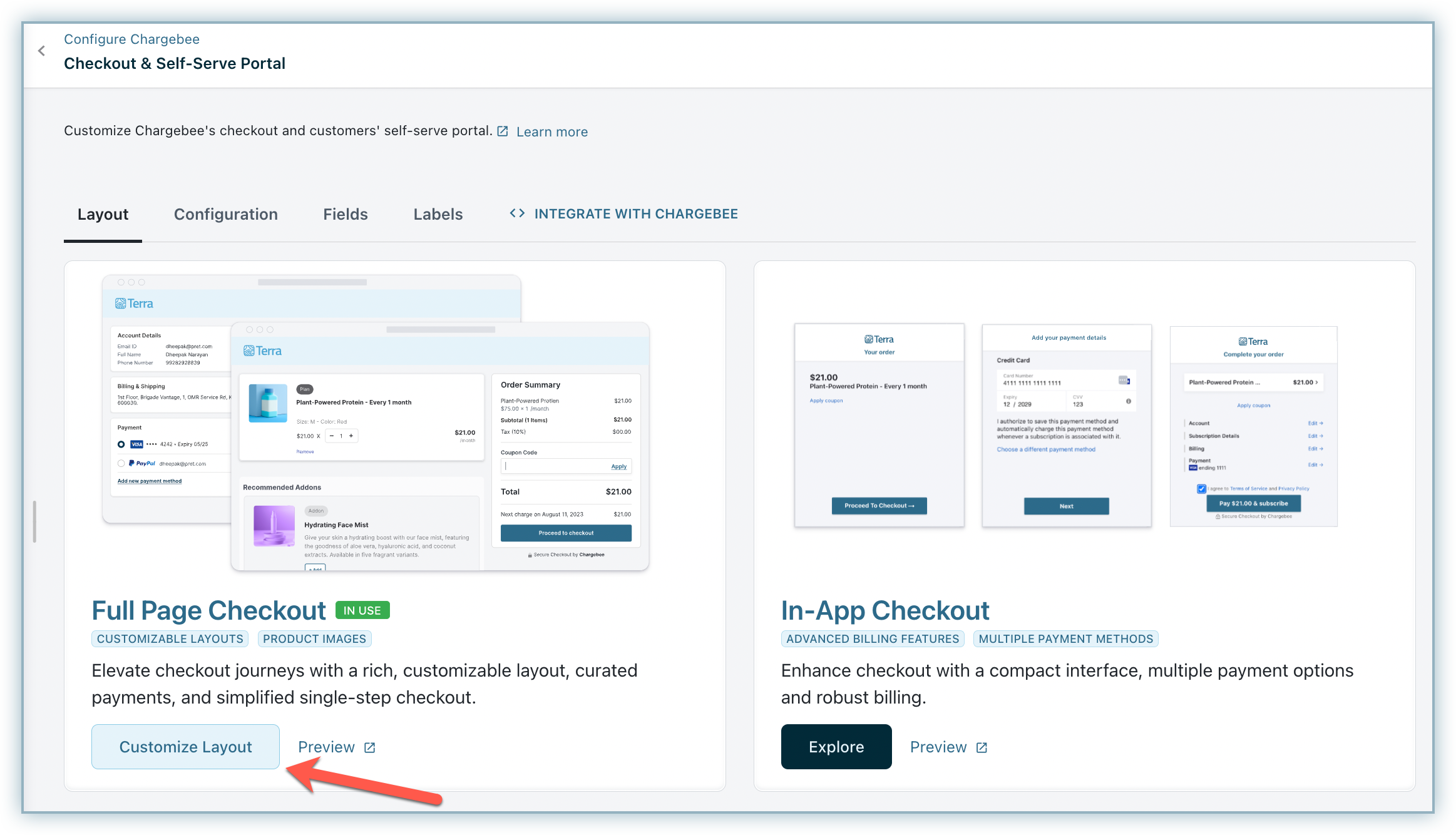
To customize your branding on the full-page layout of the Checkout page, follow the steps below:

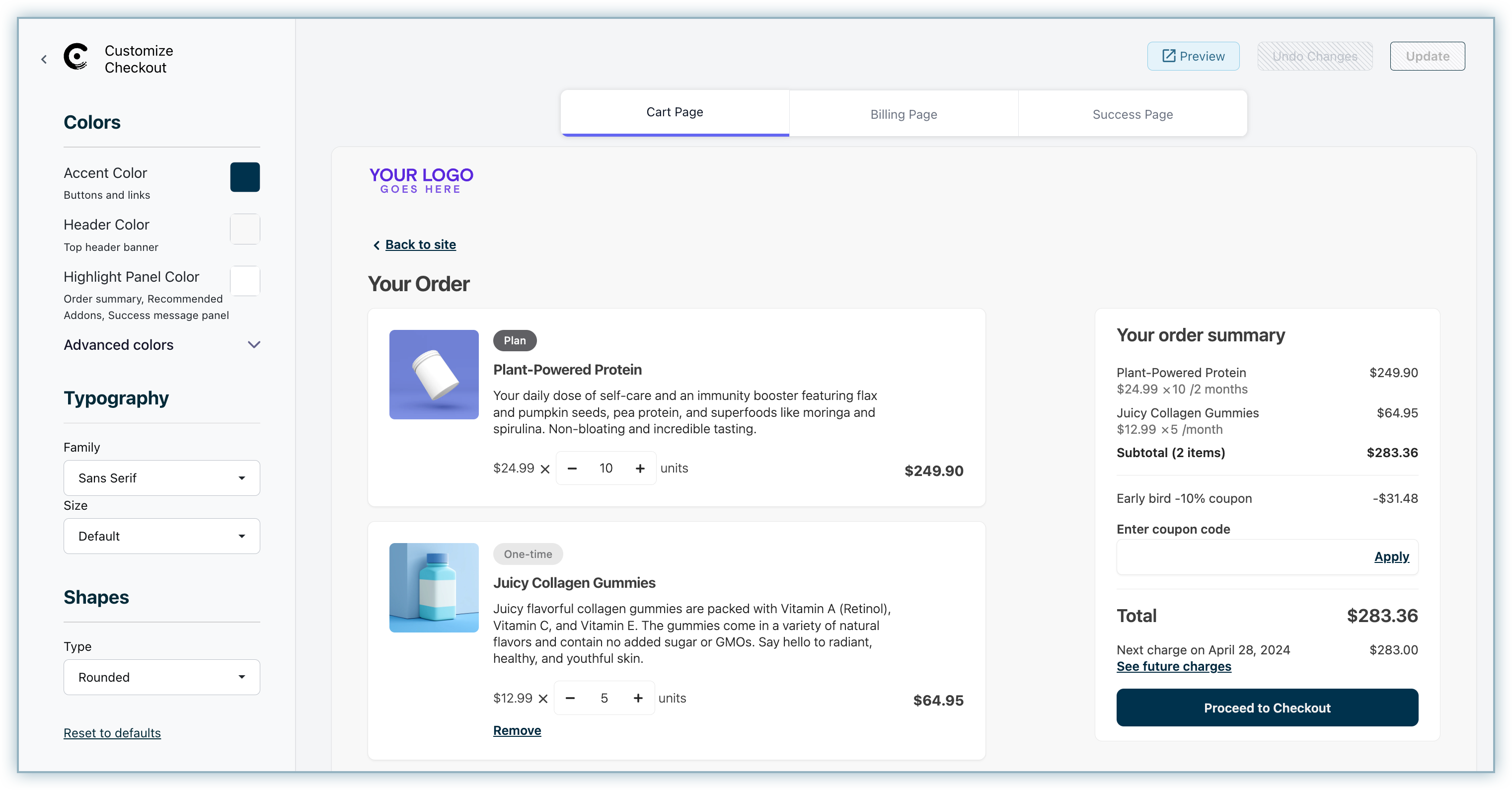
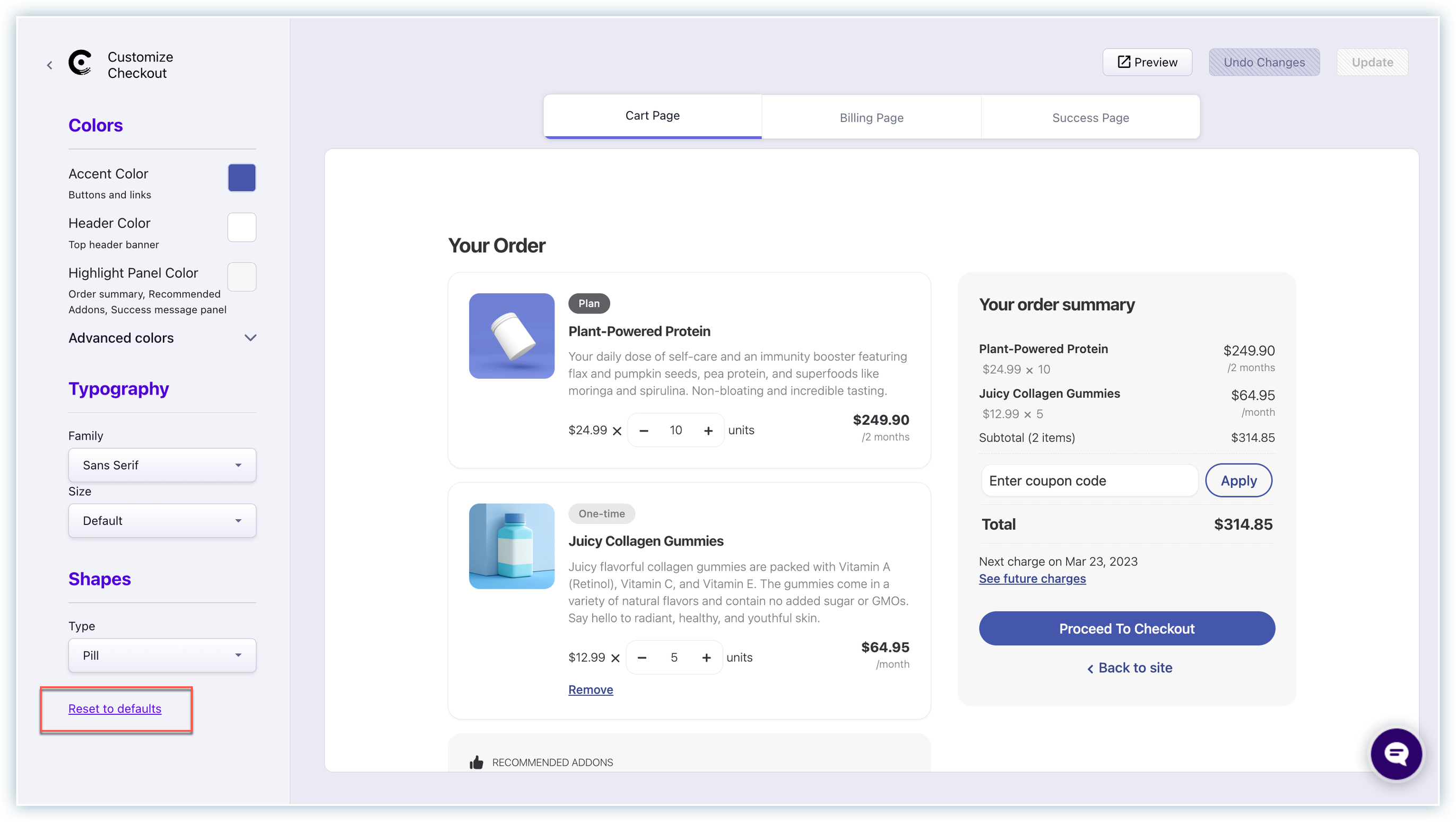
Customize the Checkout page to suit your website branding using the various options available such as colors, typography and shapes.

Let us see how to customize Checkout pages using these settings.
Choose different colors for the below elements on your customer-facing essentials. Pick a color from the range of available options:
The font color will change based on the selection.
While customizing these advanced colours, the readability aspect should be considered, as it may affect the user's experience.
You can also select the font family, font size from the Typography section, and Shape of the cards to match your design principles.
You can add product images to your product catalog items to display them on the checkout pages.
To preview and confirm your changes on the Customize Checkout page, follow these steps:
Click Preview to view the sample Checkout page and verify your configuration.
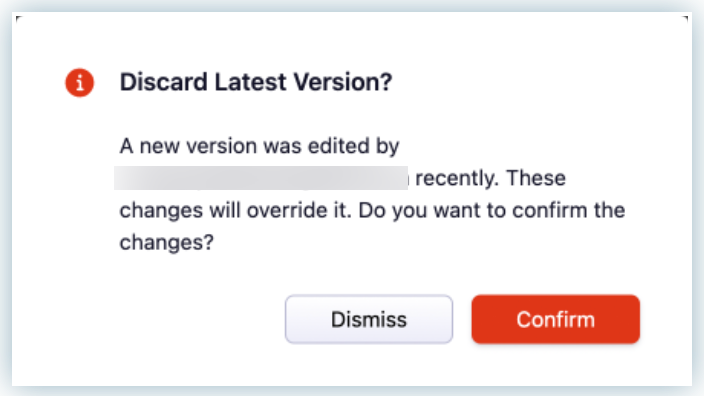
Click Undo Changes if you wish to undo the last changes. In the case of simultaneous editing, a warning message will appear. You can either Dismiss or Confirm your changes.

Click Update to save your configurations.
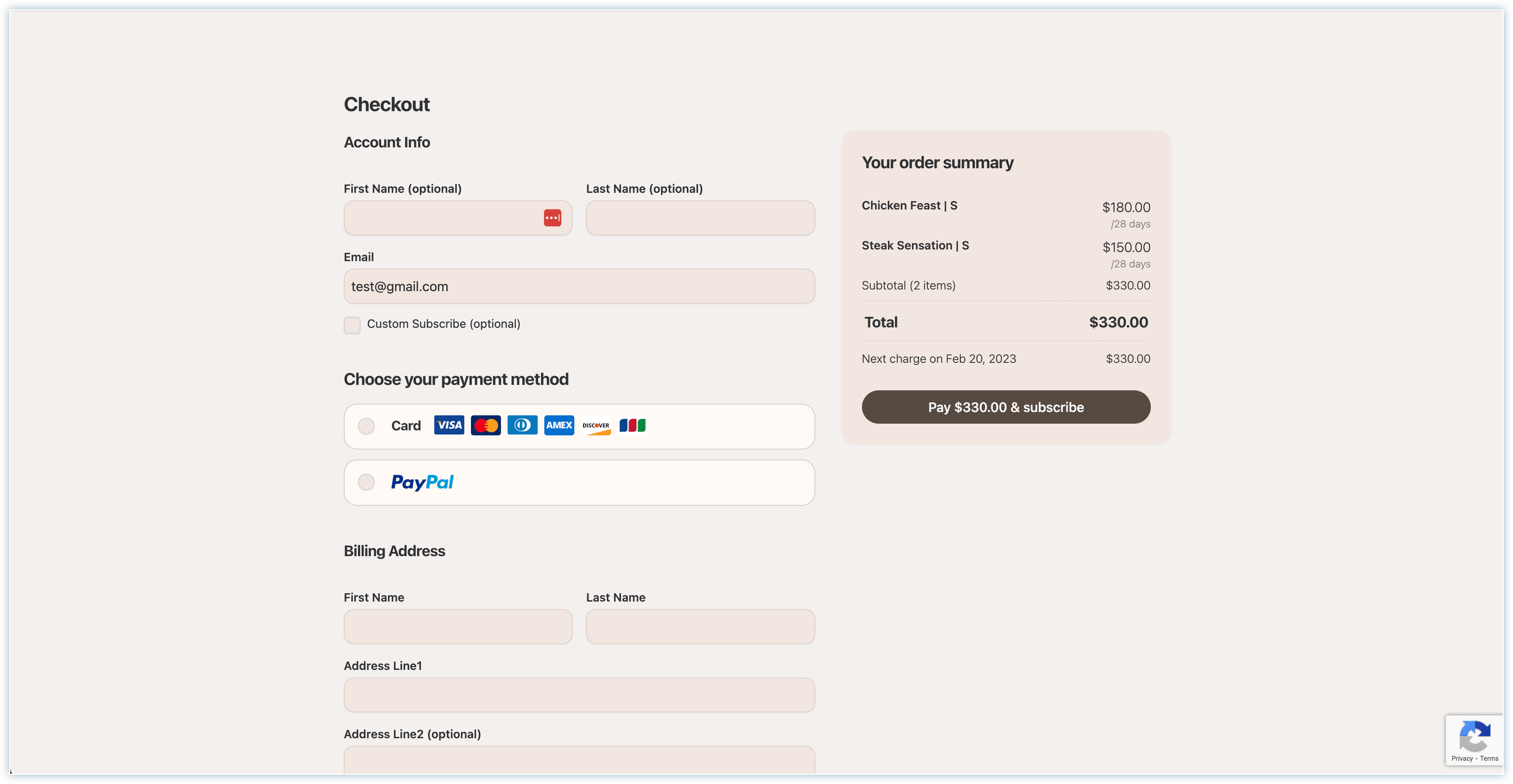
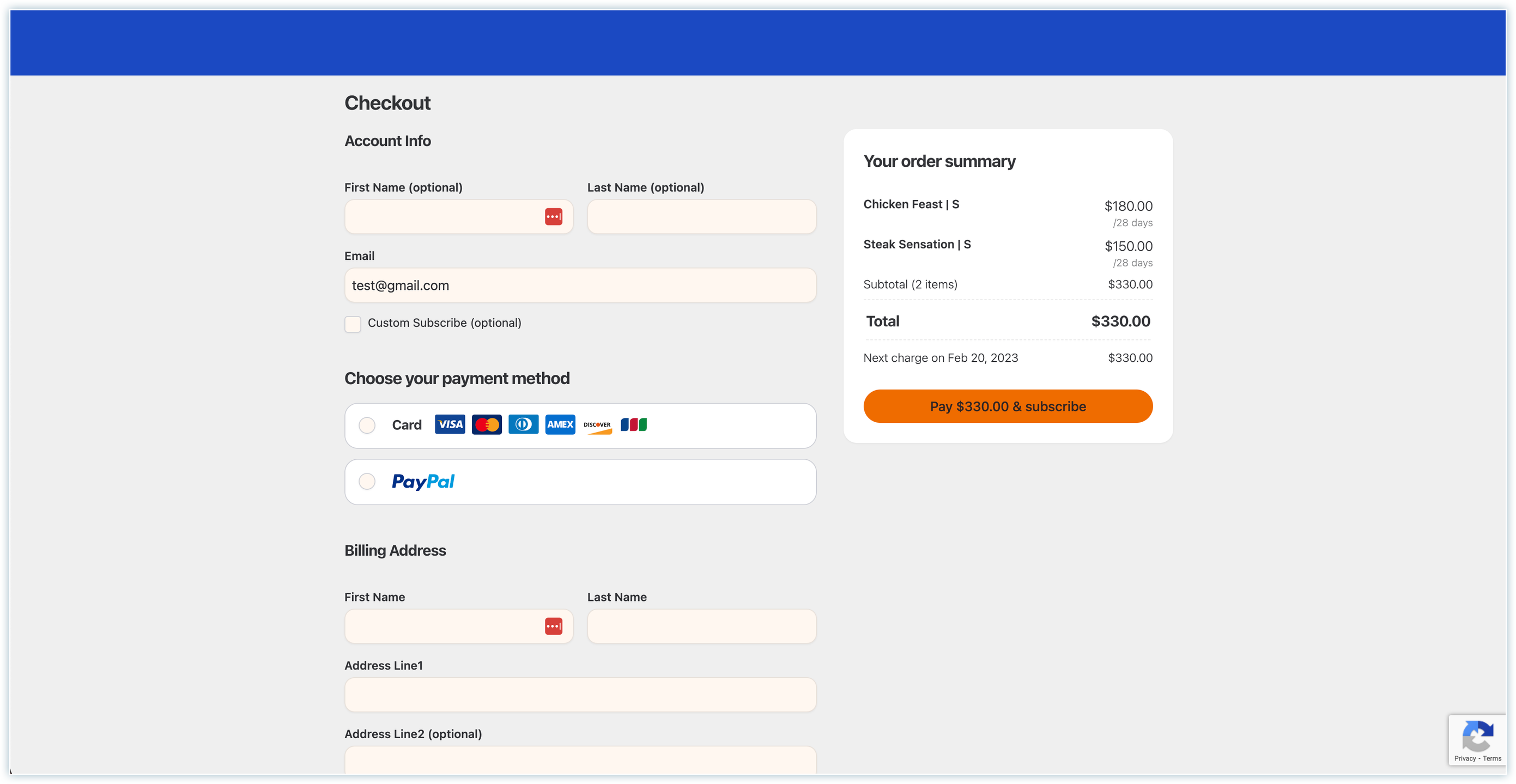
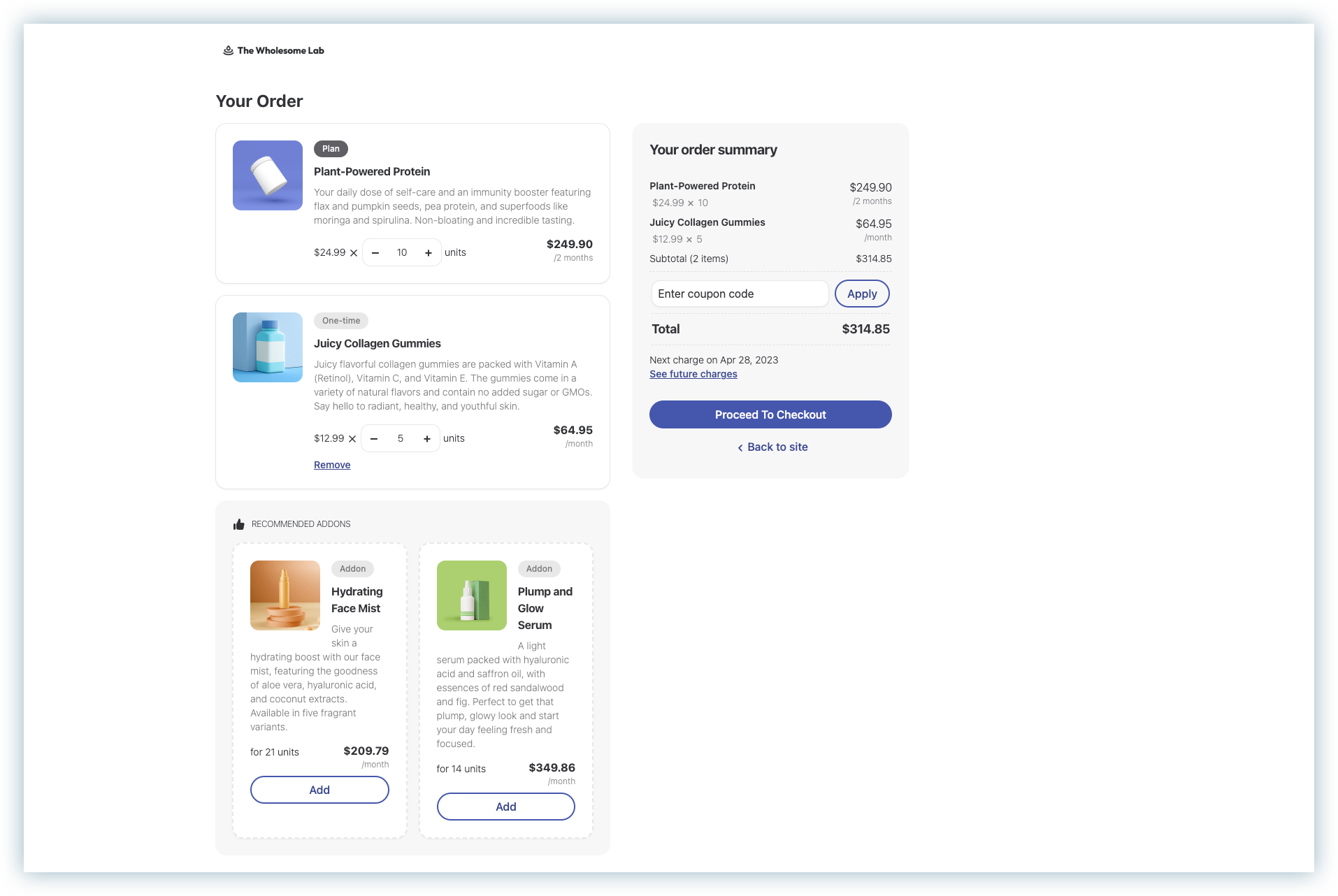
Let us see some variations from the preview of the Checkout pages after applying various color schemes.
Checkout variation 1:

Checkout variation 2:

Cart page:
Add product images to your product catalog items to display them on the checkout pages.

You can reset to Chargebee default color schemes by clicking Reset to defaults on the customization page.

You will not be able to retrieve your changes if you proceed with the reset.